DialogService
- 7 minutes to read
The DialogService allows you to show a modal dialog window (ThemedWindow) and get its result.
The service implements the DevExpress.Mvvm.IDialogService interface.

Use the WinUIDialogService to display a modal window in the Windows 8 or Windows 10 style.
Get Started
Attach the Service
Use the DialogService to show a dialog from a ViewModel. Assign the DialogService service to your View in any of the following ways:
attach the DialogService service to a View with Quick Actions
declare the DialogService service:
<UserControl ... xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"> <dxmvvm:Interaction.Behaviors> <dx:DialogService/> </dxmvvm:Interaction.Behaviors> ... </UserControl>
Access the Service
Refer to the following topics for more information on how to access a service in a ViewModel:
The code sample below shows how to access the service from a ViewModel that is a DevExpress.Mvvm.ViewModelBase descendant:
public class MainViewModel : ViewModelBase {
protected IDialogService DialogService { get { return this.GetService<IDialogService>(); } }
// ...
}
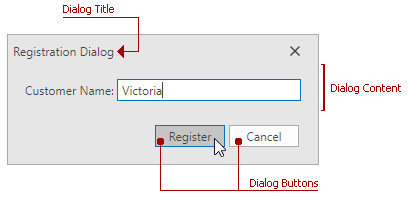
Define Dialog Content
Use the DialogService.ViewTemplate property to specify the displayed dialog content.
<UserControl x:Class="MVVMDemo.Services.DialogServiceView"
...
DataContext="{dxmvvm:ViewModelSource local:DialogServiceViewModel}">
<UserControl.Resources>
<DataTemplate x:Key="dialogTemplate">
<dxlc:LayoutControl Orientation="Vertical" VerticalAlignment="Top" MinWidth="300">
<dxlc:LayoutItem Label="Customer Name:">
<dxe:TextEdit Text="{Binding CustomerName, UpdateSourceTrigger=PropertyChanged}"/>
</dxlc:LayoutItem>
</dxlc:LayoutControl>
</DataTemplate>
</UserControl.Resources>
<dxmvvm:Interaction.Behaviors>
<!-- The ViewTemplate property specifies the dialog template -->
<dx:DialogService x:Name="DialogService" ViewTemplate="{StaticResource dialogTemplate}">
<dx:DialogService.DialogStyle>
<Style TargetType="Window">
<Setter Property="SizeToContent" Value="WidthAndHeight" />
<Setter Property="WindowStyle" Value="ToolWindow" />
</Style>
</dx:DialogService.DialogStyle>
</dx:DialogService>
</dxmvvm:Interaction.Behaviors>
...
</UserControl>
Define Dialog Buttons
You can define dialog buttons in the following ways:
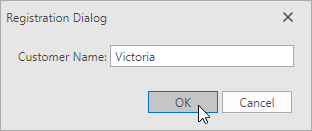
Pass a
DevExpress.Mvvm.MessageButtonenumeration value (OK, OKCancel, YesNoCancel, YesNo) to theShowDialogmethod. In this case, the dialog returns the result of theDevExpress.Mvvm.MessageResulttype (None, OK, Cancel, Yes, No).IDialogService service = this.GetService<IDialogService>(serviceName); MessageResult result = service.ShowDialog( dialogButtons: MessageButton.OKCancel, title: "Registration Dialog", viewModel: detailViewModel );
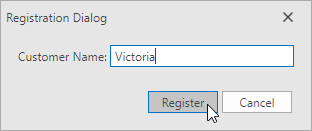
Pass a collection of the DevExpress.Mvvm.UICommand objects to the
ShowDialogmethod. In this case, the dialog returns a result of the DevExpress.Mvvm.UICommand type.UICommand registerCommand = new UICommand( id: null, caption: "Register", command: new DelegateCommand<CancelEventArgs>( cancelArgs => { try { myExecuteMethod(); } catch (Exception e) { this.GetService<IMessageBoxService>().ShowMessage(e.Message, "Error", MessageButton.OK); cancelArgs.Cancel = true; } }, cancelArgs => !string.IsNullOrEmpty(registrationViewModel.UserName) ), isDefault: true, isCancel: false ); UICommand cancelCommand = new UICommand( id: MessageBoxResult.Cancel, caption: "Cancel", command: null, isDefault: false, isCancel: true ); IDialogService service = this.GetService<IDialogService>(serviceName); UICommand result = service.ShowDialog( dialogCommands: new[] { registerCommand, cancelCommand }, title: "Registration Dialog", viewModel: detailViewModel );
Refer to the Display a Dialog section below to find a list of the ShowDialog method overloads.
Display a Dialog
To display a dialog with a View, use one of the IDialogService‘s ShowDialog extension methods depending on your MVVM architecture:
public static class DialogServiceExtensions {
// Use these methods when the a child View is defined though the DialogService.ViewTemplate or DialogService.ViewTemplateSelector property.
//The child View should not contain a View Model, because it is passed through the service.
public static UICommand ShowDialog(this IDialogService service, IEnumerable<UICommand> dialogCommands, string title, object viewModel);
public static MessageResult ShowDialog(this IDialogService service, MessageButton dialogButtons, string title, object viewModel);
// Use these methods to create a child View and pass the specified View Model to the created child View.
public static UICommand ShowDialog(this IDialogService service, IEnumerable<UICommand> dialogCommands, string title, string documentType, object viewModel);
public static MessageResult ShowDialog(this IDialogService service, MessageButton dialogButtons, string title, string documentType, object viewModel);
// Use these methods to create a child View that already contains a View Model.
// The Parameter and ParentViewModel are passed to the child View Model.
public static UICommand ShowDialog(this IDialogService service, IEnumerable<UICommand> dialogCommands, string title, string documentType, object parameter, object parentViewModel);
public static MessageResult ShowDialog(this IDialogService service, MessageButton dialogButtons, string title, string documentType, object parameter, object parentViewModel);
}
Refer to the View creation mechanisms document for more information.
The code sample below demonstrates how to show a dialog with the Register and Cancel buttons.
using DevExpress.Mvvm;
using DevExpress.Mvvm.POCO;
namespace MVVMDemo.Services {
public class DialogServiceViewModel {
public void ShowDetail(string serviceName) {
DialogServiceDetailViewModel detailViewModel = DialogServiceDetailViewModel.Create();
UICommand registerCommand = new UICommand(
id: null,
caption: "Register",
command: new DelegateCommand<CancelEventArgs>(
cancelArgs => {
try {
myExecuteMethod();
}
catch (Exception e) {
this.GetService<IMessageBoxService>().ShowMessage(e.Message, "Error", MessageButton.OK);
cancelArgs.Cancel = true;
}
},
cancelArgs => !string.IsNullOrEmpty(registrationViewModel.UserName)
),
isDefault: true,
isCancel: false
);
UICommand cancelCommand = new UICommand(
id: MessageBoxResult.Cancel,
caption: "Cancel",
command: null,
isDefault: false,
isCancel: true
);
IDialogService service = this.GetService<IDialogService>(serviceName);
UICommand result = service.ShowDialog(
dialogCommands: new[] { registerCommand, cancelCommand },
title: "Registration Dialog",
viewModel: detailViewModel
);
if(result == registerCommand)
MessageBox.Show("Registered: " + detailViewModel.CustomerName);
}
}
}
Adjust the Service Window
The following DialogService properties allow you to configure your service window:
- The ViewServiceBase.ViewTemplate inherited property specifies a dialog window’s template.
- The ViewServiceBase.ViewTemplateSelector inherited property specifies a DataTemplateSelector that chooses a ViewTemplate based on custom logic.
- The ViewServiceBase.ViewLocator inherited property specifies a ViewLocator that creates a child View based on the passed view type.
- The DialogStyle property sets the dialog window’s Style.
- The DialogWindowStartupLocation property specifies a dialog window’s startup position.
<UserControl ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm">
<Grid>
<dxmvvm:Interaction.Behaviors>
<dx:DialogService SetWindowOwner="True"
DialogWindowStartupLocation="CenterOwner">
<dx:DialogService.DialogStyle>
<Style TargetType="dx:ThemedWindow">
<Setter Property="Width" Value="500" />
<Setter Property="Height" Value="300" />
</Style>
</dx:DialogService.DialogStyle>
</dx:DialogService>
</dxmvvm:Interaction.Behaviors>
...
</Grid>
</UserControl>