Charting Overview
- 4 minutes to read
The SpreadsheetControl allows you to create charts, which help you analyze large amounts of data and show the relationship between different data sets.
The SpreadsheetControl uses DevExpress WPF Charts to render charts. The chart types and layouts are compatible with those of Microsoft® Excel®.
Refer to the Charts section for examples of how to create a chart in code using the SpreadsheetControl’s Chart API. You can insert a chart into a worksheet with data or create a standalone chart on a chart sheet.
Note
You can also embed small charts, or sparklines, in worksheet cells. Refer to the Sparklines section for examples on how to create sparkline groups of different types and adjust their appearances.
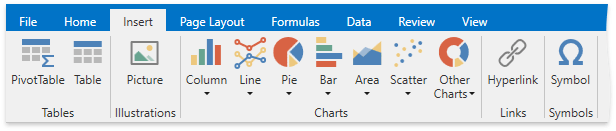
End users can select a chart on the Insert tab in the Charts group.

Supported Chart Types
Chart Type | Chart Subtypes |
|---|---|
Column Charts
| 2-D Column Charts:
3-D Column Charts:
Cylinder Charts:
Cone Charts:
Pyramid Charts:
|
Line Charts
| 2-D Line Charts:
3-D Line Charts:
|
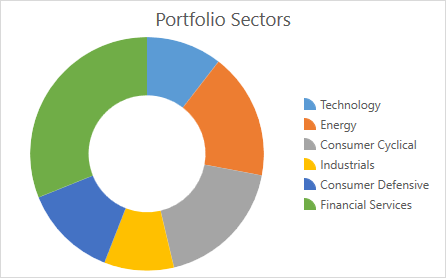
Pie Charts
| 2-D Pie Charts:
3-D Pie Charts:
|
Doughnut Charts
|
|
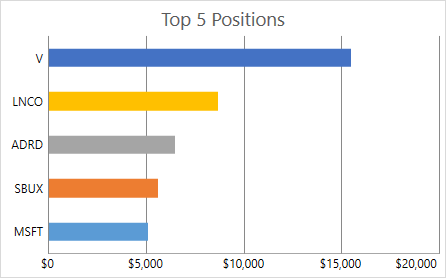
Bar Charts
| 2-D Bar Charts:
3-D Bar Charts:
Cylinder Charts:
Cone Charts:
Pyramid Charts:
|
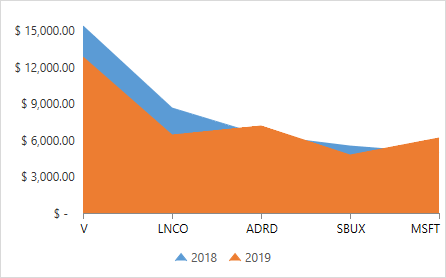
Area Charts
| 2-D Area Charts:
3-D Area Charts:
|
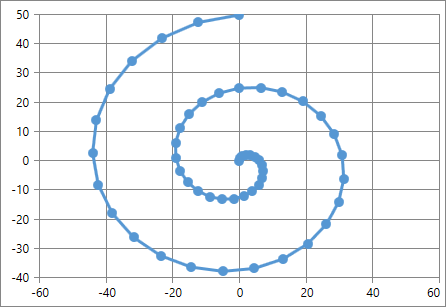
Scatter Charts
|
|
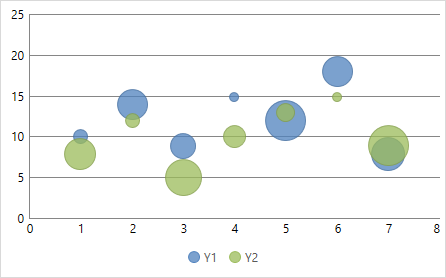
Bubble Charts
|
|
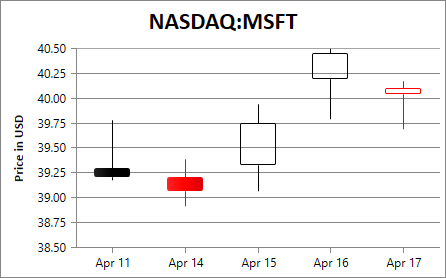
Stock Charts
|
|
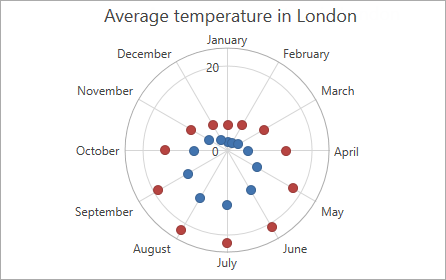
Radar Charts
|
|
Chart Elements
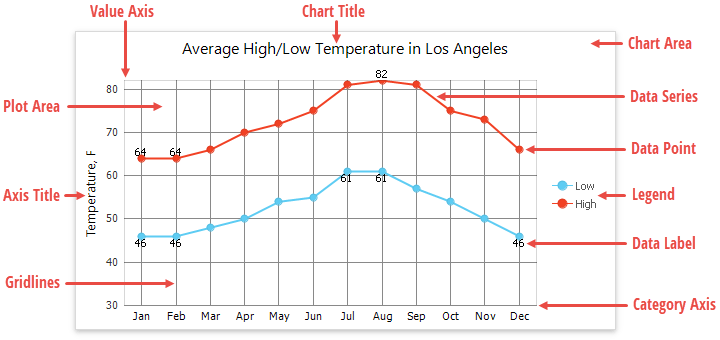
The image below shows a chart’s basic elements.

- Chart Area - represents the entire chart and all its elements.
- Plot Area - the chart’s area that displays data series, axes, gridlines and data labels.
- Data Point - a single value plotted on a chart.
- Data Series - a group of related data points. Each data series has a unique color to distinguish between individual series on a chart with multiple series.
- Horizontal and Vertical Axes - two perpendicular lines that run along the chart edges. Axes display category labels and measurement units. Most charts have two axes: the category axis (X-axis), usually running horizontally along the bottom of the plot area, and the value axis (Y-axis), usually running vertically on the plot area’s left side. 3-D charts also have the depth (series) axis that displays series names. The bubble and scatter charts have two value axis. The pie and doughnut charts have no axes at all.
- Legend - identifies each data series with a color or fill pattern. A chart can have only one legend.
- Chart Title - a text header that explains a chart’s purpose.
- Axis Title - explanatory text used to label an axis.
- Data Label - identifies a data point with its actual value.
- Gridlines - a series of horizontal and vertical lines running across the plot area. You can add gridlines to a chart to improve its readability.
You can add or remove chart elements to customize a chart’s layout, as described in the Create and Modify a Chart Programmatically topic and the Charts example section.
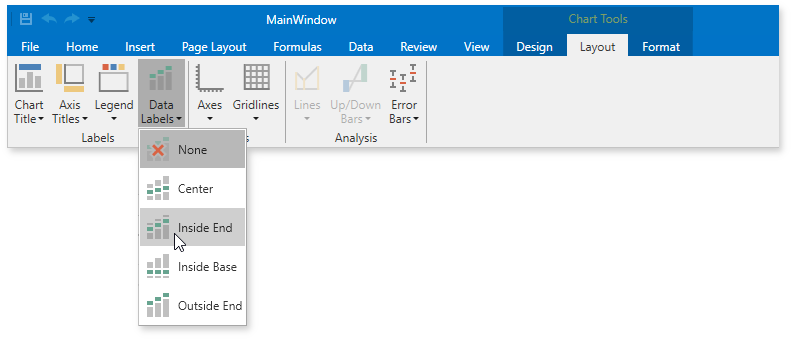
End users can use commands on the Chart Tools contextual tab to apply one of the predefined chart layouts or manually select elements to display on a chart.
Select a predefined chart layout

Show or hide chart elements