How To: Create a FlipView and Populate It with Data
- 3 minutes to read
This example demonstrates how to create a Flip View, bind it to data and use templates to visualize its items. The last section of this example contains the complete example code.

Steps
- Start Visual Studio and create a new WPF project by selecting FILE | New | Project… in the main menu. In the invoked New Project window, select WPF Application, change the name to FlipViewSample, and click OK.
Change the main window’s theme to Office 2013. To do so, reference the DevExpress Core namespace and use the ThemeManager.
using DevExpress.Xpf.Core; // ... public partial class App : Application { protected override void OnStartup(StartupEventArgs e) { ThemeManager.ApplicationThemeName = Theme.Office2013Name; base.OnStartup(e); } }Locate the FlipView control in the Toolbox and drop it onto the form. Once added, the FlipView automatically generates two FlipViewItem objects. These items are not required, so remove them from the XAML mark-up.
<Grid> <dxwui:FlipView> </dxwui:FlipView> </Grid>Define the data source in XAML.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxwui="http://schemas.devexpress.com/winfx/2008/xaml/windowsui" x:Class="FlipViewSample.MainWindow" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/core" Title="MainWindow" Height="752" Width="657" xmlns:local="clr-namespace:FlipViewSample"> <Window.DataContext> <local:EmployeesData/> </Window.DataContext> </Window>The EmployeesData class, which is used as a data source, is defined in the C# code. The code for this and other data source classes is listed later in this example.
Now create a DataTemplate object in the Resources section. This data template will specify how items within our FlipView should appear.
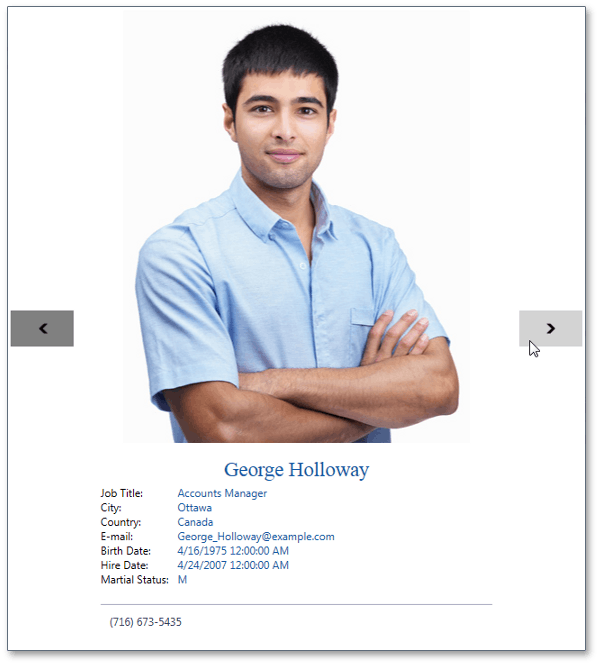
<Window.Resources> <DataTemplate x:Key="ItemContentTemplate"> <Grid x:Name="Grid_Content" Margin="100, 0, 100, 0"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <Border HorizontalAlignment="Center" VerticalAlignment="Center" Background="White" BorderBrush="Black" BorderThickness="0" Margin="0"> <Image Margin="1" Source="{Binding Photo}" Stretch="None" /> </Border> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding FullName}" TextWrapping="Wrap" Grid.Row="1" FontFamily="Times New Roman" FontSize="22.667" Foreground="#FF1059A3" Margin="0,15,0,5" /> <Grid Grid.Row="2"> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <TextBlock Text="Job Title:" Grid.Column="0" Grid.Row="0"/> <TextBlock Text="City:" Grid.Column="0" Grid.Row="1"/> <TextBlock Text="Country:" Grid.Column="0" Grid.Row="2"/> <TextBlock Text="E-mail:" Grid.Column="0" Grid.Row="3"/> <TextBlock Text="Birth Date:" Grid.Column="0" Grid.Row="4"/> <TextBlock Text="Hire Date:" Grid.Column="0" Grid.Row="5"/> <TextBlock Text="Martial Status:" Grid.Column="0" Grid.Row="6"/> <TextBlock Text="{Binding JobTitle}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="0"/> <TextBlock Text="{Binding City}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="1"/> <TextBlock Text="{Binding CountryRegionName}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="2"/> <TextBlock Text="{Binding EmailAddress}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="3"/> <TextBlock Text="{Binding BirthDate}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="4"/> <TextBlock Text="{Binding HireDate}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="5"/> <TextBlock Text="{Binding MaritalStatus}" TextWrapping="Wrap" Foreground="#FF1059A3" Margin="10,0" Grid.Column="1" Grid.Row="6"/> </Grid> <Grid Grid.Row="3" Margin="0,20,0,0"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <Rectangle Fill="#FFA4A7BD" StrokeThickness="0" Height="1" Margin="0" VerticalAlignment="Top" /> <TextBlock Margin="10" Grid.Row="1" TextWrapping="Wrap" Foreground="#FF3B3D60" Text="{Binding Phone}" /> </Grid> </Grid> </Grid> </DataTemplate> </Window.Resources>Finally, assign the data template to the FlipView’s ItemTemplate property. Use the ItemsSource property to set a data source for the FlipView.
<Grid> <dxwui:FlipView ItemsSource="{Binding DataSource}" ItemTemplate="{StaticResource ItemContentTemplate}"/> </Grid>- You can now launch the application and see the results. Remember to include the code for classes encapsulating the data source, which can be found below. The .XML file that stores employee data is also listed later in this example. Include this file in your project and set its BuildAction property to EmbeddedResource.
Complete Code
This example shows how to create a FlipView, populate it from a data source and customize its items via data templates.