Changing the Crosshair Cursor Layout
- 2 minutes to read
This topic explains how to change the crosshair cursor snap mode and the crosshair’s common label position.
Layout Customization
Specify the crosshair cursor snap mode
The crosshair snap mode can be specified using the CrosshairOptions.SnapMode property. This property defines how a crosshair cursor should detect a series point to which to snap.
Two snap modes are available: NearestArgument (the default mode) and NearestValue.
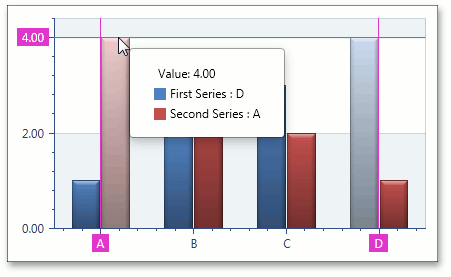
The following image shows the NearestValue snap mode in action:

Set the crosshair cursor position
In a multiple series chart, a common crosshair cursor label is displayed for all series by default. You can specify its position in two modes:
- the CrosshairMousePosition mode in which a crosshair label is placed near a mouse pointer;
- the CrosshairFreePosition mode in which a crosshair label has a free position on a chart.
Use the CrosshairOptionsBase.CommonLabelPosition property to get access to one of the listed modes.
The CrosshairLabelPosition.Offset property allows you to change the current offset for both of the common crosshair label modes.
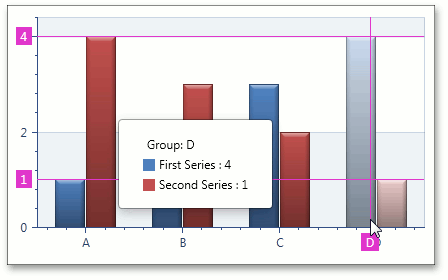
For instance, the following image shows a common crosshair label in the crosshair free mode with the CrosshairLabelPosition.Offset property set to (120,120).

Moreover, you can specify the position of a common crosshair label within its parent element using the CrosshairFreePosition.DockCorner and CrosshairFreePosition.DockTarget properties in the CrosshairFreePosition mode.
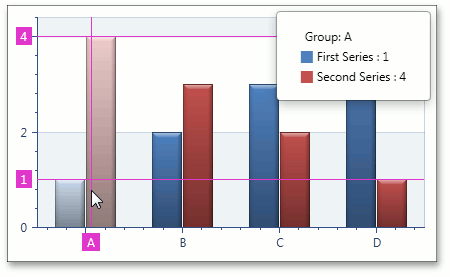
The following image demonstrates a common crosshair label docked to the TopRight chart corner.

For additional information on chart interaction, refer to the End-User Capabilities section.