Views
- 2 minutes to read
DXRichEdit can display documents in three different ways depending on the applied document View.
End-users can use the Document Views buttons on the View ribbon tab to change the active view. Refer to the Lesson 1 - Create a Simple Rich Text Editor topic for information on how to provide a Ribbon UI for the DXRichEdit.

The table below describes and compares the available views.
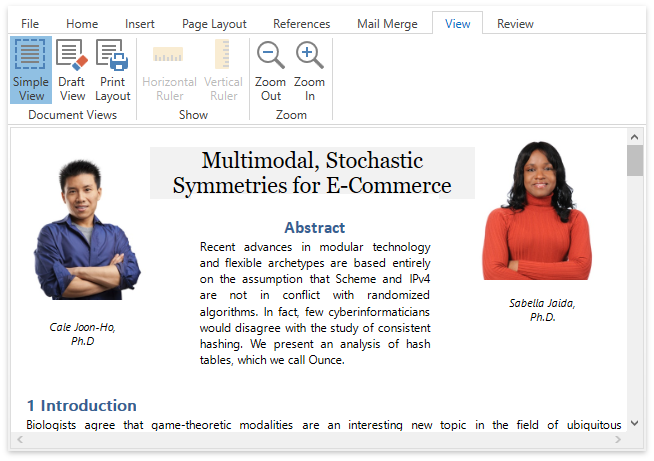
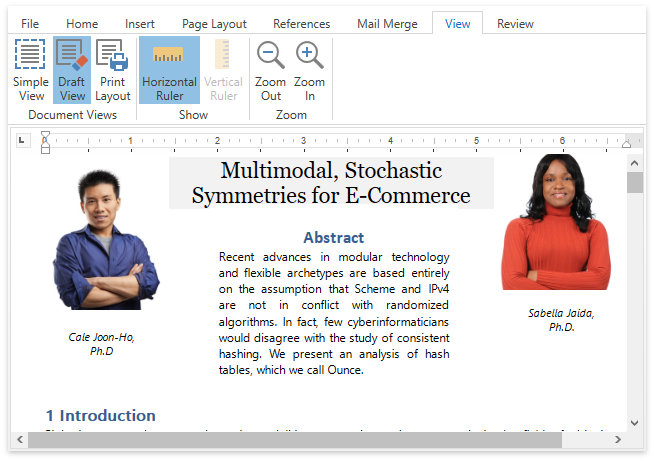
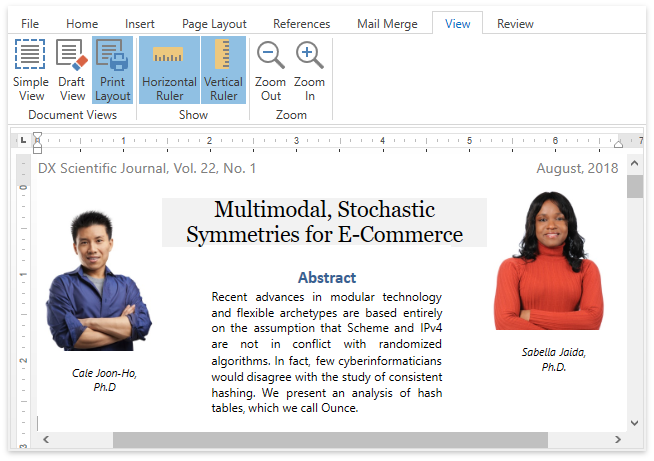
Simple View | Draft View | Print Layout View | |
|---|---|---|---|
API | RichEditControl.ActiveViewType set to RichEditViewType.Simple | RichEditControl.ActiveViewType set to RichEditViewType.Draft | RichEditControl.ActiveViewType set to RichEditViewType.PrintLayout |
Description | Suitable for simple text and web pages. Shows how to the document looks as a website. | Used for text formatting. Shows how the document looks on a monitor. | Used for complex documents. Shows how the document looks as a printout. |
Displayed Editor Elements | None | Horizontal Ruler | Horizontal and Vertical Rulers |
Paging | Document is not split into pages. | Document is not split into pages. | Document is divided into pages. |
Page Layout | No page layout options are applied. | Only the page width is applied. Multiple columns are displayed as a single column. | All page layout options are applied. |
Floating Objects Position | Misplaced | Misplaced | Correct |
View Options
You can use the RichEditControl.ActiveView property to access the current view. The returned RichEditView options allow you to customize the target view.
richEditControl1.ActiveView.AllowDisplayLineNumbers = true;
richEditControl1.ActiveView.BackColor = System.Drawing.Color.Beige;
Note
Set the current view’s RichEditView.AdjustColorsToSkins property to true in the RichEditControl.Loaded event handler to adapt the RichEditControl’s text editing surface elements to the current theme.
Use the RichEditControl.LayoutOptions property to access view-specific options.
<dxre:RichEditControl x:Name="richEditControl1"
CommandBarStyle="Ribbon"
ActiveViewType="PrintLayout">
<dxre:RichEditControl.LayoutOptions>
<dxre:DXRichEditLayoutOptions>
<dxre:DXRichEditLayoutOptions.PrintLayoutViewOptions>
<dxre:DXRichEditPrintLayoutViewLayoutOptions MatchHorizontalTableIndentsToTextEdge="True"
AllowTablesToExtendIntoMargins="True" />
</dxre:DXRichEditLayoutOptions.PrintLayoutViewOptions>
</dxre:DXRichEditLayoutOptions>
</dxre:RichEditControl.LayoutOptions>
</dxre:RichEditControl>
You can control the scrollbars’ and rulers’ visibility for any view. Use the following properties to customize the editing surface appearance:
- DXRichEditHorizontalRulerOptions.Visibility;
- DXRichEditVerticalRulerOptions.Visibility;
- RichEditControl.HorizontalScrollBarVisibility
- RichEditControl.VerticalScrollBarVisibility
The code sample below hides all rulers and scrollbars:
<dxre:RichEditControl x:Name="richEditControl1" VerticalScrollBarVisibility="Hidden"
HorizontalScrollBarVisibility="Hidden">
<dxre:RichEditControl.VerticalRulerOptions>
<dxre:DXRichEditVerticalRulerOptions Visibility="Hidden"/>
</dxre:RichEditControl.VerticalRulerOptions>
<dxre:RichEditControl.HorizontalRulerOptions>
<dxre:DXRichEditHorizontalRulerOptions Visibility="Hidden"/>
</dxre:RichEditControl.HorizontalRulerOptions>
</dxre:RichEditControl>