Step 4: Display Summaries
- 3 minutes to read
You should enable data operations after you bind the GridControl to a virtual source.
In this step, we describe how to display summaries:
- You process summaries in the virtual source.
- Then you display summaries in the GridControl.

Note
The Issues Service is used as an example of a data source in this tutorial.
Overview
The Issues Service allows you to obtain:
- A total count of rows.
- The last created object’s datetime.
public class IssuesSummaries {
public int Count { get; private set; }
public DateTime? LastCreated { get; private set; }
}
Display Summaries
Process summaries in the virtual source:
- Handle the InfiniteAsyncSource.GetTotalSummaries event.
- Use the Issues Service‘s GetSummariesAsync method to get summaries from the data source.
- Use the GetSummariesEventArgsBase.Summaries property to get the GridControl‘s summary items.
- Specify the GetSummariesAsyncEventArgs.Result property to return summaries that correspond to the GridControl‘s summary items.
source.GetTotalSummaries += (o, e) => { e.Result = GetTotalSummariesAsync(e); }; static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncEventArgs e) { IssueFilter filter = MakeIssueFilter(e.Filter); var summaryValues = await IssuesService.GetSummariesAsync(filter); return e.Summaries.Select(x => { if(x.SummaryType == SummaryType.Count) return (object)summaryValues.Count; if(x.SummaryType == SummaryType.Max && x.PropertyName == "Created") return summaryValues.LastCreated; throw new InvalidOperationException(); }).ToArray(); }Set the DataViewBase.ShowFixedTotalSummary property to true to show the Fixed Summary Panel:
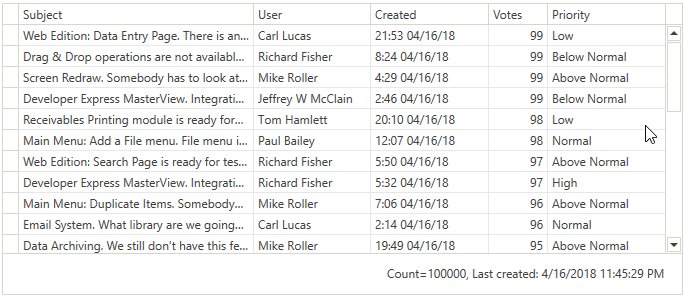
<dxg:TableView ShowFixedTotalSummary="True" />Specify the GridControl.TotalSummary property to display total summaries in the GridControl:
<dxg:GridControl.TotalSummary> <dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Max" FieldName="Created" DisplayFormat="{}Last created: {0}" Alignment="Right"/> </dxg:GridControl.TotalSummary>
Display Custom Summaries
In the example below, the Issues Service can calculate the Median and StdDev values:
public class IssuesSummaries {
// ...
public double VotesMedian { get; private set; }
public double VotesStdDev { get; private set; }
}

Process summaries in the virtual source:
static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncEventArgs e) { IssueFilter filter = MakeIssueFilter(e.Filter); var summaryValues = await IssuesService.GetSummariesAsync(filter); return e.Summaries.Select(x => { if(x.SummaryType == SummaryType.Count) return (object)summaryValues.Count; if(x.SummaryType == SummaryType.Max && x.PropertyName == "Created") return summaryValues.LastCreated; // Custom Summaries if(x.SummaryType == SummaryType.Custom && x.PropertyName == "Votes") { var tag = x.Tag as string; if(tag == "Median") return summaryValues.VotesMedian; if(tag == "StdDev") return summaryValues.VotesStdDev; } throw new InvalidOperationException(); }).ToArray(); }Display summaries in the GridControl:
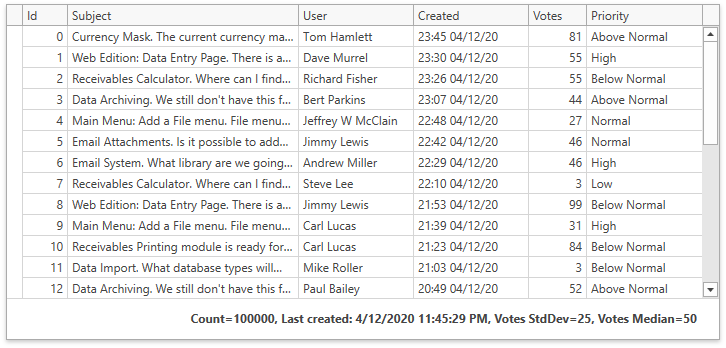
<dxg:GridControl.TotalSummary> <dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Max" FieldName="Created" DisplayFormat="{}Last created: {0}" Alignment="Right"/> <!-- Custom Summaries --> <dxg:GridSummaryItem SummaryType="Custom" Tag="StdDev" FieldName="Votes" DisplayFormat="{}Votes StdDev={0}" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Custom" Tag="Median" FieldName="Votes" DisplayFormat="{}Votes Median={0}" Alignment="Right"/> </dxg:GridControl.TotalSummary>
Continue or Review
- To go to the next tutorial step, see Step 5: Enable Data Editing.
- To return to the previous tutorial step, see Step 3: Enable Filtering.