Step 2: Enable Sorting
- 3 minutes to read
You should enable data operations after binding the GridControl to a virtual source.
In this step, we describe how to enable the sorting feature:
- You implement the sorting data operations in the virtual source.
- Then you enable these data operation in the GridControl.

Note
The Issues Service is used as an example of a data source in this tutorial.
Overview
The Issues Service allows you to apply the following sort orders:
- Default - records are shown from new to old
- Created Date in Descending order
- Votes in any order
public enum IssueSortOrder {
Default,
CreatedDescending,
VotesAscending,
VotesDescending
}
In Step 1: Fetch Data and Enable Scrolling, you have fetched rows with the default sort order:
public MainWindow() {
// ...
source.FetchRows += (o, e) => { e.Result = FetchRowsAsync(e); };
}
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
IssueSortOrder sortOrder = GetIssueSortOrder(e);
const int pageSize = 30;
var issues = await IssuesService.GetIssuesAsync(page: e.Skip / pageSize, pageSize: pageSize, sortOrder: sortOrder, filter: null);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == pageSize);
}
static IssueSortOrder GetIssueSortOrder(FetchRowsAsyncEventArgs e) {
return IssueSortOrder.Default;
}
To Enable Sorting
Implement sorting in the virtual source:
- Get the GridControl‘s sorting using the FetchEventArgsBase.SortOrder property.
- Parse sorting and return a sort order. The InfiniteAsyncSource.FetchRows event handler takes into account this sort order when fetching rows.
static IssueSortOrder GetIssueSortOrder(FetchPageEventArgs e) { IssueSortOrder sortOrder = IssueSortOrder.Default; if(e.SortOrder.Length > 0) { var sort = e.SortOrder.Single(); if(sort.PropertyName == "Created") { if(sort.Direction != ListSortDirection.Descending) throw new InvalidOperationException(); sortOrder = IssueSortOrder.CreatedDescending; } if(sort.PropertyName == "Votes") { sortOrder = sort.Direction == ListSortDirection.Ascending ? IssueSortOrder.VotesAscending : IssueSortOrder.VotesDescending; } } return sortOrder; }Allow sorting in the GridControl by the Votes column’s values:
- Set the ColumnBase.AllowSorting property to true to allow sorting.
- Set the ColumnBase.DefaultSortOrder property to Descending to specify the initial sort order.
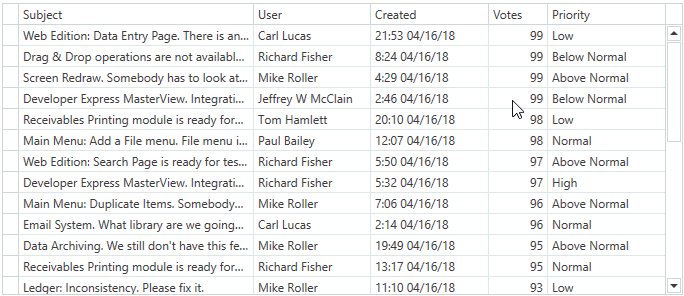
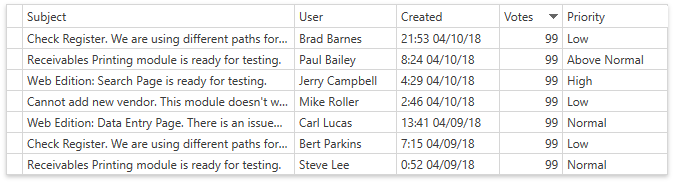
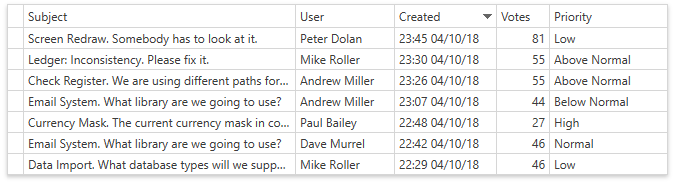
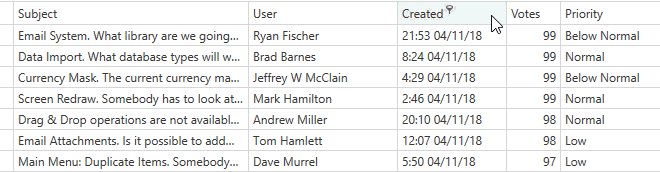
<dxg:GridColumn FieldName="Votes" AllowSorting="True" DefaultSortOrder="Descending" />The image below shows the result:

Allow sorting in the GridControl by the Created column’s values:
- Set the ColumnBase.AllowSorting property to true to allow sorting.
- Set the ColumnBase.AllowedSortOrders property to Descending to allow sorting in descending order only (the Issues Service can sort rows by Created Date in Descending order).
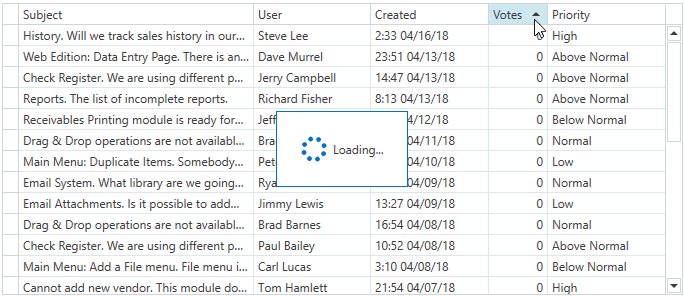
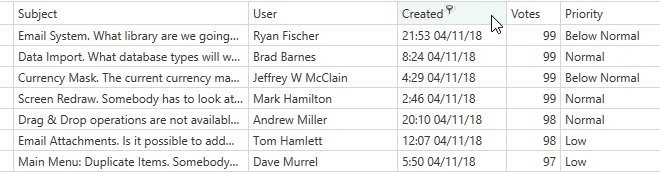
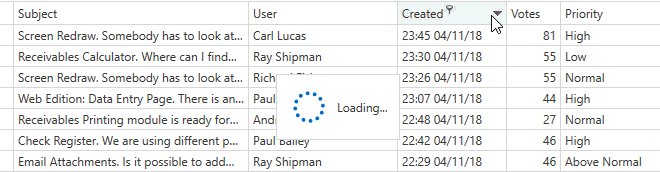
<dxg:GridColumn FieldName="Created" AllowSorting="True" AllowedSortOrders="Descending"/>The image below shows the result:

Note
The GridControl can sort data by multiple columns. End-users have to hold down the Shift key while clicking to apply sorting.
The GridViewBase.AllowGroupingSortingBySingleColumnOnly property specifies whether it is allowed to apply sorting by single column only. For virtual sources, the default value is true.
The Issues Service can sort data by single column only. If your data source can sort by multiple columns, set the GridViewBase.AllowGroupingSortingBySingleColumnOnly property to false.
Clicking a column’s header does not change the sort order if this column allows sorting in one order only. Clicking the header while pressing the Ctrl key clears the column’s sorting.
End-users can sort by Created in Descending order only. Set the DataViewBase.ColumnSortClearMode property to Click to enable/disable sorting by clicking the column’s header:
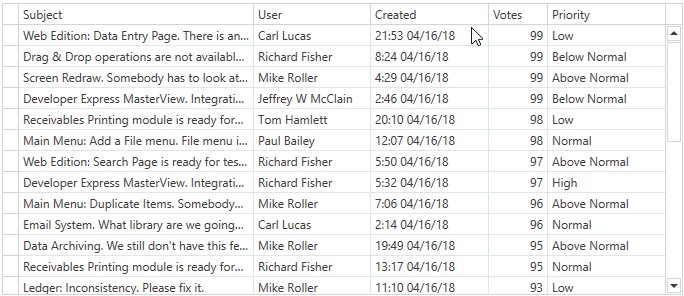
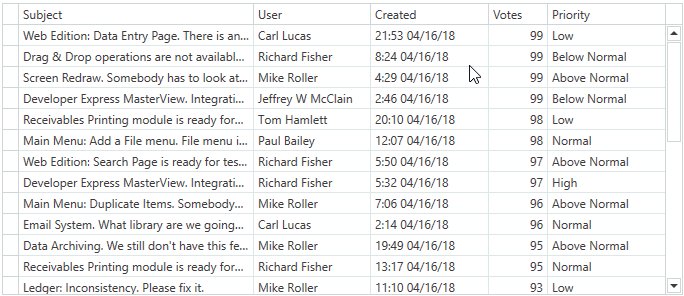
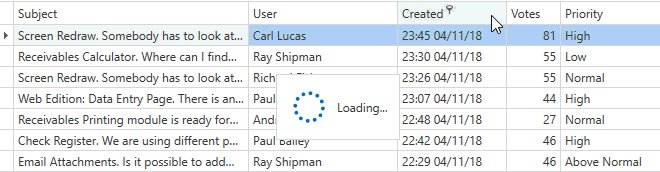
<dxg:TableView ColumnSortClearMode="Click" />The image below shows the result:

To Continue or Review
- To go to the next tutorial step, see Step 3: Enable Filtering.
- To return to the previous tutorial step, see Step 1: Fetch Data and Enable Scrolling.