Pop-up Menus
- 3 minutes to read
Note
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
The Scheduler has three types of context (pop-up) menus that enable an end-user to manage views, appointments and adjust time ruler settings. The SchedulerControl provides dedicated properties that allow you to customize context menus by adding or removing items. These properties return a BarManagerActionCollection object that provides multiple methods, used to manage menu items contained within a popup menu.
Context Menus Overview
| Menu Type | Description | Image | Property |
|---|---|---|---|
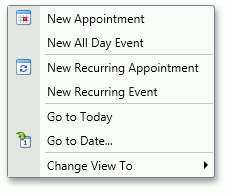
| Default Popup Menu | This menu is shown when an end-user right-clicks time cells that do not contain any appointments. |  |
SchedulerControl.DefaultMenuCustomizations |
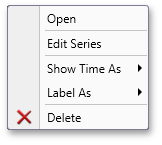
| Appointment Popup Menu | This menu is shown when an end-user right-clicks a appointment. |  |
SchedulerControl.AppointmentMenuCustomizations |
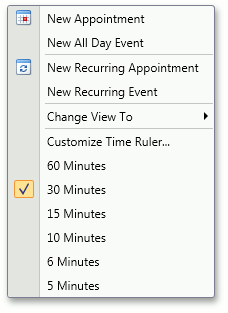
| Time Ruler Popup Menu | This menu is shown when an end-user right-clicks an time ruler. |  |
SchedulerControl.TimeRulerMenuCustomizations |
Customizing Context Menus in XAML
Default Menu Item Names
When customizing popup menus (for example, removing or moving default items), these menus and menu items are referred to by their names listed in SchedulerMenuItemName enumeration.
Adding and Moving Menu Items
This example demonstrates how to add custom menu items to the Appointment Popup Menu of the SchedulerControl using the SchedulerControl.AppointmentMenuCustomizations property in XAML. Add a bar item (BarCheckItem, BarButtonItem or BarItemSeparator class instance) to the collection and specify item properties. To insert an item into a specific position, attach the BarItemLinkActionBase.ItemLinkIndex property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-the-scheduler-control-popup-menu-e2721.
<!--Add items to the Appointment popup menu--> <dxsch:SchedulerControl.AppointmentMenuCustomizations> <dxb:BarItemSeparator dxb:BarItemLinkActionBase.ItemLinkIndex="1" /> <dxb:BarCheckItem Name="customCheckItem" Content="BarCheckItem Added in XAML" dxb:BarItemLinkActionBase.ItemLinkIndex="2" CheckedChanged="customCheckItem_CheckedChanged" /> <dxb:BarButtonItem Name="customButtonItem" Content="BarButtonItem Added in XAML" dxb:BarItemLinkActionBase.ItemLinkIndex="3" ItemClick="customButtonItem_ItemClick"/> <dxb:BarItemSeparator dxb:BarItemLinkActionBase.ItemLinkIndex="4" /> </dxsch:SchedulerControl.AppointmentMenuCustomizations>Removing Menu Items
This example demonstrates how to remove a specific item from the Default Popup Menu of the SchedulerControl using the SchedulerControl.DefaultMenuCustomizations property. Add the RemoveBarItemAndLinkAction class instance to the customizations collection, and specify the name of the bar item to delete.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-the-scheduler-control-popup-menu-e2721.
<!--Add items to the Default popup menu--> <dxsch:SchedulerControl.DefaultMenuCustomizations> <dxb:RemoveBarItemAndLinkAction ItemName="{x:Static local:SchedulerMenuItemName.NewAppointment}" /> <dxb:RemoveBarItemAndLinkAction ItemName="{x:Static local:SchedulerMenuItemName.NewRecurringAppointment}" /> <dxb:BarItemSeparator dxb:BarItemLinkActionBase.ItemLinkIndex="1" /> <dxb:BarButtonItem Name="customNavBackItem" Content="Navigate View Backward" dxb:BarItemLinkActionBase.ItemLinkIndex="2" CommandParameter="{Binding ElementName=schedulerControl1}" Command="{Binding NavigateViewBackward, Mode=OneTime, Source={StaticResource commands}}"/> <dxb:BarItemSeparator dxb:BarItemLinkActionBase.ItemLinkIndex="3" /> </dxsch:SchedulerControl.DefaultMenuCustomizations>
Customizing Context Menus Dynamically
Handle the SchedulerControl.PopupMenuShowing event to customize context menus at runtime.