Formatting Values Using Data Bars
- 3 minutes to read
The Data Bars conditional format allows you to visualize values using bars.
The image below shows the grid column whose Profit cells contain data bars corresponding to cell values.

This topic consists of the following sections:
- Adding Rules in Code
- Adding Rules Using Conditional Formatting Menu
- Adding Rules Using Conditional Formatting Rules Manager
Adding Rules in Code
Create the DataBarFormatCondition class instance and specify the following settings to create a conditional format in code:
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which the conditional format should apply.
- Formatting cells/rows are based on single column values by default. Use the FormatConditionBase.Expression property to specify a complex custom expression that returns a value based on several parameters (for example, several columns in a row).
Specify the target cells’ formatting:
- Use the FormatConditionBase.PredefinedFormatName property to specify the predefined format, or
- Set the custom format using the DataBarFormatCondition.Format property.
- Set a selective expression using the IndicatorFormatConditionBase.SelectiveExpression property if it is necessary to select data records to which the rule should apply.
- Add the resulting DataBarFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:DataBarFormatCondition FieldName="Profit" PredefinedFormatName="BlueGradientDataBar"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var profitFormatCondition = new DataBarFormatCondition() {
FieldName = "Profit",
PredefinedFormatName = "BlueGradientDataBar"
};
view.FormatConditions.Add(profitFormatCondition);
Adding Rules Using Conditional Formatting Menu
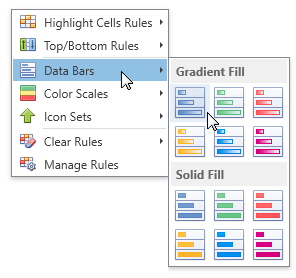
- Select the Data Bars item in the Conditional Formatting Menu.
- Choose the required data bar in the invoked sub menu. The conditional formatting menu allows you to use only predefined Data Bars formats stored within the TableView.PredefinedDataBarFormats (or TreeListView.PredefinedDataBarFormats) collection.

Adding Rules Using Conditional Formatting Rules Manager
- Click the New Rule… in the Conditional Formatting Rules Manager.
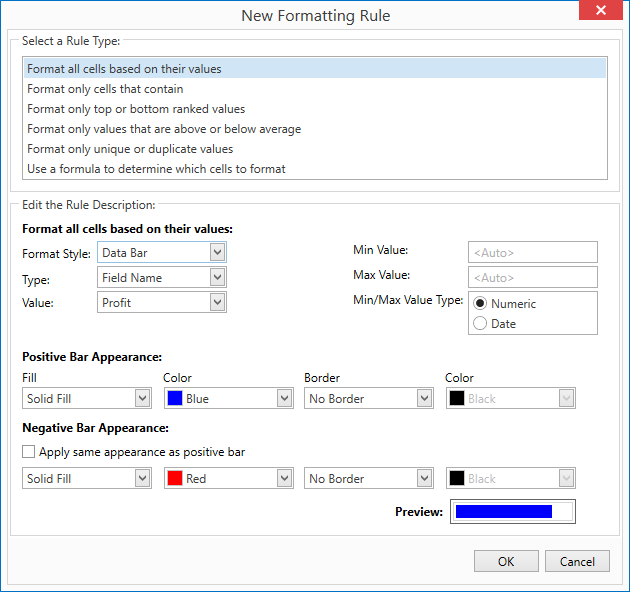
- Select the Format all cells based on their values rule in the invoked New Formatting Rule dialog.
- Select the Data Bar format style.
Specify the Type and Value fields. These options determine the conditional values on which formatting of cells/rows is based.
- To format cells/rows based on single column values, choose the Filed Name value in the Type field, and choose the required column field name in the Value field.
- To specify a complex custom expression that returns a value based on several parameters (for example, several columns in a row), choose the Expression value in the Type field, and determine the required expression in the Value field by using the Custom Condition Editor.
- Specify the Min Value and Max Value fields to determine the range of values used in formatting. These fields are optional. The range is calculated automatically based on cell values’ maximum and minimum values by default.
- Specify the Positive Bar Appearance and Negative Bar Appearance fields to define the visual appearance of the applied rule.

See Also