Generating Organization Charts
- 6 minutes to read
This topic describes how to generate organization charts from a data source. It contains the following sections.
- Overview
- Binding to a Self-Referencing Data Source
- Binding to a Hierarchical Data Source
- Expanding and Collapsing Subordinates
- Video Tutorial
Overview
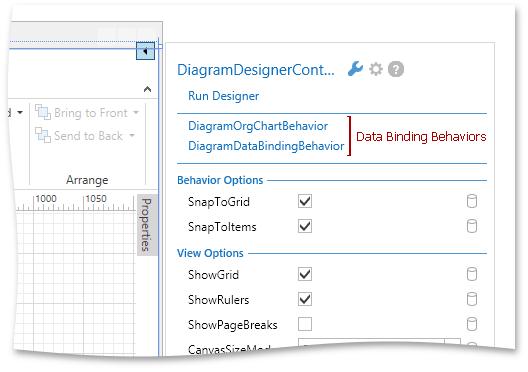
The DiagramOrgChartBehavior class provides the organization chart data binding behavior for the DiagramControl. To bind the DiagramControl to data, open its Smart Tag panel and select DiagramOrgChartBehavior.

The following XAML will be generated.
<dxdiag:DiagramControl SelectedStencils="BasicShapes, BasicFlowchartShapes">
<dxmvvm:Interaction.Behaviors>
<dxdiag:DiagramOrgChartBehavior />
</dxmvvm:Interaction.Behaviors>
</dxdiag:DiagramControl>
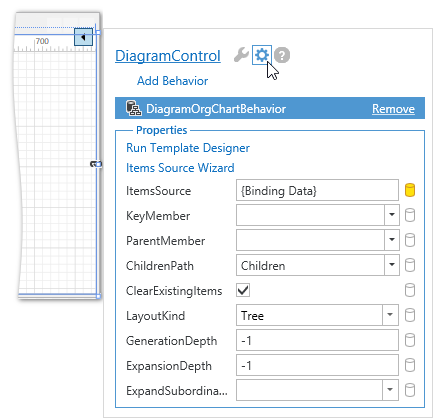
To configure the data source, go to the Smart Tag panel’s MVVM Behaviors tab.

Tip
The Item Template Designer allows you to design templates for diagram items and connectors at design time.
Depending on the type of your data source, the binding can be configured differently.
Binding to a Self-Referencing Data Source
Each item in the self-referencing data source contains a unique item ID and the ID of its parent.
The following table lists the properties used to map the DiagramControl to self-referencing data.
Member | Description |
|---|---|
DiagramOrgChartBehavior.ItemsSource | Specifies the path to a collection of diagram items. |
Specifies the name of the data field that identifies a diagram item. | |
Specifies the name of the data field that identifies the parent of a diagram item. |
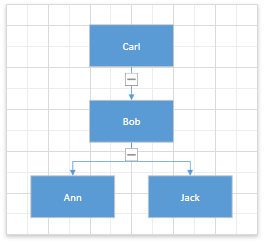
The following example demonstrates the DiagramControl bound to self-referencing data.

<Window ...
xmlns:dxdiag="http://schemas.devexpress.com/winfx/2008/xaml/diagram"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" >
<Window.DataContext>
<local:OrgChartViewModel/>
</Window.DataContext>
<Grid>
<dxdiag:DiagramControl SelectedStencils="BasicShapes, BasicFlowchartShapes">
<dxmvvm:Interaction.Behaviors>
<dxdiag:DiagramOrgChartBehavior ItemsSource="{Binding Data}" KeyMember="Id" ParentMember="ParentId">
<dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
<dxdiag:DiagramControl SelectedStencils="TemplateDesigner">
<dxdiag:DiagramShape Height="50" Width="100">
<dxdiag:DiagramShape.Bindings>
<dxdiag:DiagramBinding Expression="Name" PropertyName="Content" />
</dxdiag:DiagramShape.Bindings>
</dxdiag:DiagramShape>
<dxdiag:DiagramConnector Type="RightAngle"/>
</dxdiag:DiagramControl>
</dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
</dxdiag:DiagramOrgChartBehavior>
</dxmvvm:Interaction.Behaviors>
</dxdiag:DiagramControl>
</Grid>
</Window>
Binding to a Hierarchical Data Source
A hierarchical data source usually contains a collection of root items. Each item stores a collection of its subordinates.
The following table lists the properties used to map the DiagramControl to hierarchical data.
Member | Description |
|---|---|
DiagramOrgChartBehavior.ItemsSource | Specifies the path to a collection of root items. |
Specifies the path to the property that contains subordinates of a diagram item. | |
Allows choosing an item’s subordinates based on custom logic. |
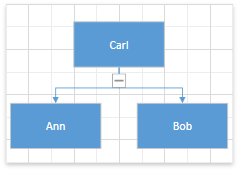
The following example demonstrates the DiagramControl bound to hierarchical data.

<Window ...
xmlns:dxdiag="http://schemas.devexpress.com/winfx/2008/xaml/diagram"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" >
<Window.DataContext>
<local:OrgChartViewModel/>
</Window.DataContext>
<Grid>
<dxdiag:DiagramControl SelectedStencils="BasicShapes, BasicFlowchartShapes">
<dxmvvm:Interaction.Behaviors>
<dxdiag:DiagramOrgChartBehavior ItemsSource="{Binding Data}" ChildrenPath="Children">
<dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
<dxdiag:DiagramControl SelectedStencils="TemplateDesigner">
<dxdiag:DiagramShape Height="50" Width="100">
<dxdiag:DiagramShape.Bindings>
<dxdiag:DiagramBinding Expression="Name" PropertyName="Content" />
</dxdiag:DiagramShape.Bindings>
</dxdiag:DiagramShape>
<dxdiag:DiagramConnector Type="RightAngle"/>
</dxdiag:DiagramControl>
</dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
</dxdiag:DiagramOrgChartBehavior>
</dxmvvm:Interaction.Behaviors>
</dxdiag:DiagramControl>
</Grid></Window>
Expanding and Collapsing Subordinates
When you bind to a large data source, the generated diagram may occupy a lot of space on the canvas. To make the resulting diagram easier to navigate, the DiagramOrgChartBehavior introduces the expand/collapse functionality.
The following properties allow you to configure the expand/collapse behavior.
| Property | Description |
|---|---|
| DiagramOrgChartBehavior.ExpandSubordinatesButtonMode | Controls the availability of the expand/collapse button. |
| DiagramOrgChartBehavior.GenerationDepth | Specifies the number of hierarchy levels retrieved from the data source when the diagram is generated. |
| DiagramOrgChartBehavior.ExpansionDepth | Specifies the number of hierarchy levels that expand when the diagram is generated. |
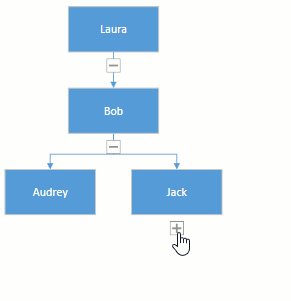
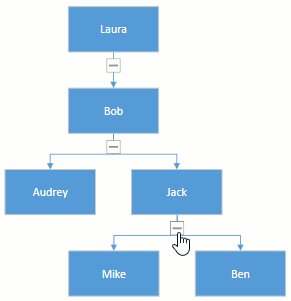
The following example demonstrates an organization chart that displays three hierarchy levels. Additional shapes are generated and displayed when an end-user clicks the expand button.

<dxdiag:DiagramControl SelectedStencils="BasicShapes, BasicFlowchartShapes">
<dxmvvm:Interaction.Behaviors>
<dxdiag:DiagramOrgChartBehavior ItemsSource="{Binding Data}" KeyMember="Id" ParentMember="ParentId"
GenerationDepth="2" ExpansionDepth="2" ExpandSubordinatesButtonMode="AlwaysVisible">
<dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
<dxdiag:DiagramControl SelectedStencils="TemplateDesigner">
<dxdiag:DiagramShape Height="50" Width="100">
<dxdiag:DiagramShape.Bindings>
<dxdiag:DiagramBinding Expression="Name" PropertyName="Content" />
</dxdiag:DiagramShape.Bindings>
</dxdiag:DiagramShape>
<dxdiag:DiagramConnector Type="RightAngle"/>
</dxdiag:DiagramControl>
</dxdiag:DiagramOrgChartBehavior.TemplateDiagram>
</dxdiag:DiagramOrgChartBehavior>
</dxmvvm:Interaction.Behaviors>
</dxdiag:DiagramControl>
Video Tutorial
This video demonstrates how to use the Organization Chart functionality to generate relationship diagrams from the data source.