Containers
- 3 minutes to read
Overview
You can use containers to group diagram items.
DiagramContainer class objects represent containers.

When you move, copy or delete a container, these actions also apply to its contents.
Create a Container
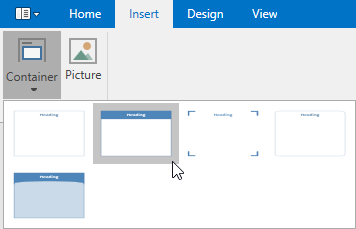
Users can select the corresponding ribbon item on the Insert ribbon page to add containers.

To add a container in code, create a DiagramContainer object and add it to the DiagramControl.Items or DiagramContainer.Items collection. See the example below.
var container = new DiagramContainer() { Shape = StandardContainers.Classic };
diagram.Items.Add(container);
Content
Any item can be placed within a container, including another container. To add or remove items, drag them in or out of the container. The container automatically adjusts its width and height to fit the contents. The DiagramContainerBase.AdjustBoundsBehavior property manages this behavior.
The DiagramContainerBase.Items property provides access to the collection of diagram items placed within the container. For items within a container, the DiagramItem.Position property specifies the coordinates of the item’s upper left corner relative to the container.
Note
Do not add DiagramConnector items to the DiagramContainerBase.Items collection. Instead, add connector items to the DiagramControl.Items collection and use the DiagramConnector.BeginItem and DiagramConnector.EndItem properties to connect them to items that reside in a container.
Header and Styles
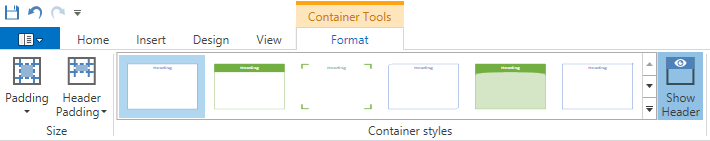
Each container has a header. To edit the header, double-click the container and toggle the header visibility via the Show Header ribbon item. This item is within the Container Tools ribbon category that appears when a container is selected. Additionally, users can customize the header and content padding (the HeaderPadding and Padding properties) and select the container style.

You can edit the header in code by setting the Header property and hide it by setting the ShowHeader property to false.
To set the container style in code, set the Shape property to a DevExpress.Diagram.Core.StandardContainers value. See the example below.
Proportional Resizing
Users can drag the corner selection handles to resize the container. To change the aspect ratio, hold SHIFT while dragging a corner selection handle or drag one of the side selection handles. To disable the proportional resizing, set the DiagramControl.EnableProportionalResizing to false.
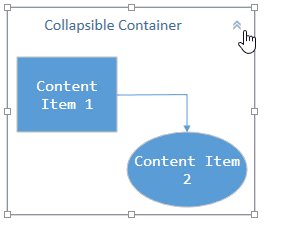
Collapsing Containers
Set the AllowCollapseContainers property to true to show the Expand/Collapse  button in container headers. End-users can display or hide container content by clicking this button. Use the CanCollapse property to control the collapse functionality for individual containers. The CollapseContainerButtonSize and CollapseContainerButtonPadding properties specify the size and padding of the expand/collapse button.
button in container headers. End-users can display or hide container content by clicking this button. Use the CanCollapse property to control the collapse functionality for individual containers. The CollapseContainerButtonSize and CollapseContainerButtonPadding properties specify the size and padding of the expand/collapse button.

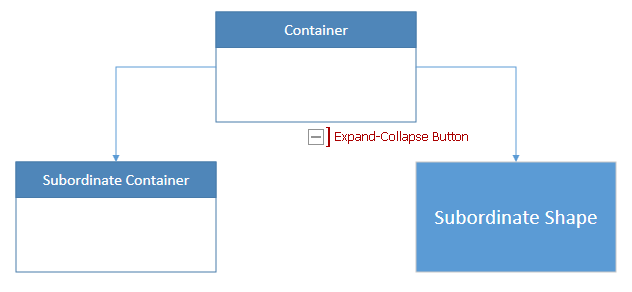
Hiding Subordinate Items
The container’s DiagramItem.CanHideSubordinates property specifies whether to display the expand-collapse button below the container that is used to show/hide the container’s subordinate items. The DiagramItem.AreSubordinatesVisible property returns whether the subordinate items are currently shown.