Server Mode
- 2 minutes to read
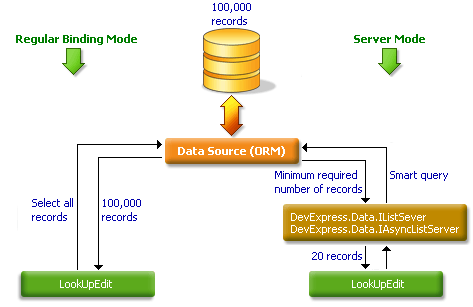
The server mode is a special binding mode designed to handle massive amounts of data. Server-side data processing and on-demand data loading provide fast editor initialization and a smooth user experience regardless of the size of the data source.

The following data editors support the server mode natively:
Overview
The editor running in server mode loads data in small portions as the user scrolls through the records. This approach significantly speeds up the editor initialization.
Additionally, you can use the asynchronous server mode. Asynchronous server mode ensures that the data loading operations are performed in a background thread, keeping the user interface responsive. The image below shows a combo box loading data in asynchronous server mode.

Note
The editors listed above support asynchronous server mode natively starting with version 16.1.
Activating the server mode
To activate the server mode, you need to bind the editor’s ItemsSource property to one of the following data sources:
- LinqServerModeDataSource
- LinqInstantFeedbackDataSource
- EntityServerModeDataSource
- EntityInstantFeedbackDataSource
- WcfServerModeDataSource
- WcfInstantFeedbackDataSource
- ODataServerModeSource
- ODataInstantFeedbackSource
- PLinqServerModeDataSource
- PLinqInstantFeedbackDataSource
Limitations
When a lookup control is bound to an asynchronous data source and is used in in-place mode inside the GridControl, its values cannot be exported or printed correctly.
Multi-select editors does not work in Instant Feedback mode.
Example
This example demonstrates how to use editors from the DXEditors suite with Server Mode data sources.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-use-editors-with-server-mode-data-sources-e4560.
<Window x:Class="DXGridSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
Title="MainWindow" Height="350" Width="525">
<dxlc:LayoutControl Orientation="Vertical">
<dxlc:LayoutItem Label="ComboBoxEdit">
<dxe:ComboBoxEdit ValidateOnTextInput="True" AutoComplete="True" DisplayMember="Subject" ValueMember="ID" ItemsSource="{Binding Source.Data}"/>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="LookUpEdit">
<dxg:LookUpEdit ValidateOnTextInput="True" AutoComplete="True" DisplayMember="Subject" ValueMember="ID" ItemsSource="{Binding Source.Data}"/>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="ListBoxEdit" VerticalAlignment="Stretch">
<dxe:ListBoxEdit DisplayMember="Subject" ValueMember="ID" ItemsSource="{Binding Source.Data}"/>
</dxlc:LayoutItem>
</dxlc:LayoutControl>
</Window>