Binding to a Collection of Selected Items
- 4 minutes to read
This topic describes how to bind the GridControl‘s selection to a collection of items defined in a Model or View Model. You also will learn how to bind a control to the GridControl‘s selection.
Bind GridControl Selection to a Collection in a View Model

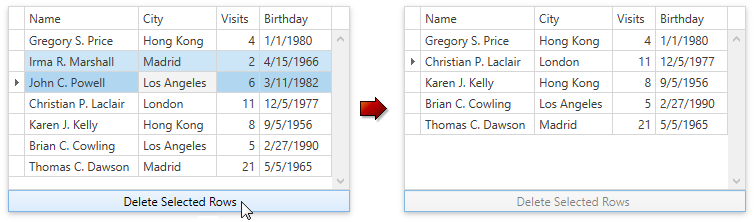
The following code sample shows how to synchronize the GridControl‘s selection with an item collection in a View Model. The code sample:
- Binds the GridControl‘s SelectedItems property to a Selection collection defined in a View Model.
- Adds a button that deletes selected rows.
<Window.DataContext>
<local:CustomersViewModel/>
</Window.DataContext>
<Button Command="{Binding DeleteSelectedRowsCommand}" Content="Delete Selected Rows"/>
<dxg:GridControl ItemsSource="{Binding Customers}"
SelectionMode="Row"
SelectedItems="{Binding Selection}"
... />
The view model includes the following classes and collections:
- Customer - a data object that contains customer information (name, city, number of visits, birthday).
- CustomerDataModel - the customer data model that populates the Customers collection with data.
- CustomersViewModel - the customer view model.
- Customers - a collection of customers displayed in the GridControl.
- Selection - a collection of GridControl selected items.
- DeleteSelectedRowsCommand - the command that deletes selected items from the GridControl.
using System;
using System.Linq;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using DevExpress.Mvvm;
namespace WPFGridMVVMSelection {
public class Customer : BindableBase {
public string Name { get; set; }
public string City { get; set; }
public int Visits { get; set; }
public DateTime? Birthday { get; set; }
}
public class CustomersDataModel {
public static IList<Customer> GetCustomers() {
ObservableCollection<Customer> people = new ObservableCollection<Customer> { ... };
return people;
}
}
public class CustomersViewModel : ViewModelBase {
public CustomersViewModel() {
DeleteSelectedRowsCommand = new DelegateCommand(DeleteSelectedRows, CanDeleteSelectedRows);
}
public IList<Customer> Customers { get; } = CustomersDataModel.GetCustomers();
public ObservableCollection<Customer> Selection { get; } = new ObservableCollection<Customer>();
public DelegateCommand DeleteSelectedRowsCommand { get; private set; }
void DeleteSelectedRows() {
Selection.ToList().ForEach(item => Customers.Remove(item));
}
bool CanDeleteSelectedRows() {
return Selection.Count > 0;
}
}
}
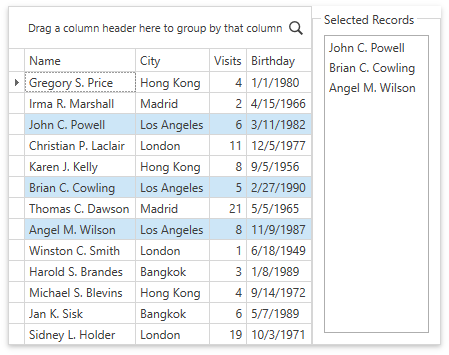
Bind ListBoxEdit Items to GridControl Selection
The following code sample binds the ListBoxEdit to the DataControlBase.SelectedItems collection to show the GridControl‘s selected rows in the ListBox:

<dxg:GridControl x:Name="grid" SelectionMode="Row" ... />
<GroupBox Header="Selected Records">
<dxe:ListBoxEdit ItemsSource="{Binding SelectedItems, ElementName=grid}"
DisplayMember="Name"/>
</GroupBox>
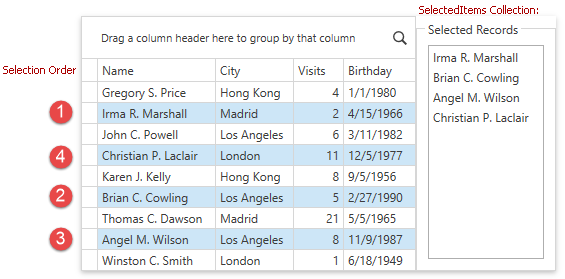
Notes and Limitations
In Multiple Row Selection mode, the GridControl‘s DataControlBase.SelectedItems collection is populated with items in the same order rows/nodes are selected.

When the GridControl works in the Server Mode or with Virtual Sources, the DataControlBase.SelectedItems collection returns an empty list. Use the DataControlBase.GetSelectedRowHandles and DataControlBase.GetRow / DataControlBase.GetRowAsync methods to obtain row handles and data items.
When you work with the master-detail GridControl, the DataControlBase.SelectedItems collection contains items only from the master GridControl. To obtain selected detail records in a DataControlDetailDescriptor:
- Use the detail GridControl‘s DataControlBase.GetSelectedRowHandles method.
- Pass row handles to the GridControl.GetRow / DataControlBase.GetRowAsync method to obtain row data items.
To get selected nodes ordered by visible indexes, use the TreeListControlBase.GetSelectedNodes method. To get row handles of selected items ordered by visible indexes, use the DataControlBase.GetSelectedRowHandles method.