Statements
- 2 minutes to read
Test script users can create JavaScript objects to ‘save’ Selectors and functions for future use. Statement actions offer codeless test users a way to re-use Selectors and functions.
Define Element Selector
The Define Element Selector action allows you to create an element selector. You can define an element selector once and use it in subsequent test actions. This makes your tests easier to read and maintain.
See Reuse Selectors for more information.
Note
You can also access element selectors declared with this action from custom scripts. Element selectors are represented by Selector objects in script code.
Define Function
The Define Function action allows you to create a function that returns client-side data. You can then verify this data in assertions.
Important
This type of function cannot return non-serializable objects (DOM elements, window, etc.). Use element selectors instead.
To create a function:
Specify the function’s name in the Name field.
Note
Function names must be unique in a test. You also cannot use the following reserved words: t, fixture, test, Selector, ClientFunction, RequestLogger, RequestMock, and RequestHook.
Write the code. Use the
returnstatement to return the desired data.
Note
You can also access functions declared with this action from custom scripts. Functions are represented by ClientFunction objects in script code.
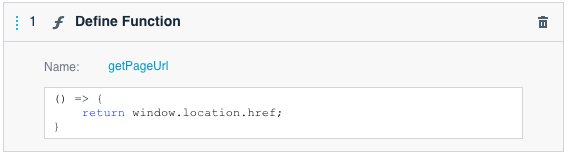
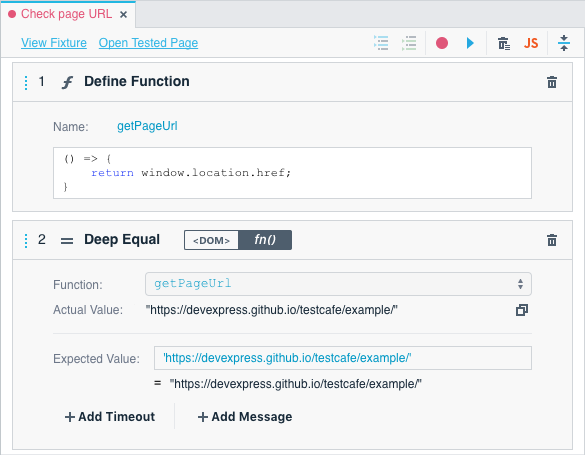
Example
The following image demonstrates how to define a function that returns the URL of the currently open page.
Then you can verify if the returned URL matches the expected URL using the Deep Equal assertion.
Limitations for Functions
- Defined functions cannot return non-serializable objects (DOM elements,
window, etc.). - Do not modify a tested webpage within functions. To interact with the webpage, use on-page actions.
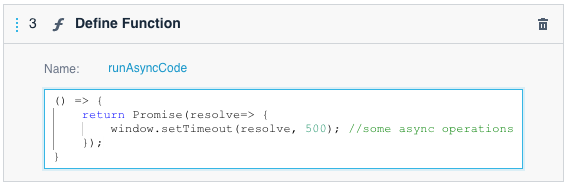
You cannot use generators or
async/awaitsyntax within functions. To run asynchronous code, use a Promise within a function. The function is complete only when this Promise resolves.
You cannot use element selectors within functions.
- Currently, you cannot pass arguments to functions. That capability is currently in development.