Record Configuration Dialog
- 3 minutes to read
The Record Configuration dialog allows you to modify options that affect the test playback during recording. When you click the ![]() Record test actions button on the Test Editor‘s toolbar to continue recording, TestCafe Studio replays the existing test actions using the specified options and awaits new actions.
Record test actions button on the Test Editor‘s toolbar to continue recording, TestCafe Studio replays the existing test actions using the specified options and awaits new actions.
To open the dialog, click the button next to the Record Browser drop-down menu on the main toolbar.

The Record Configuration dialog consists of the following panes:
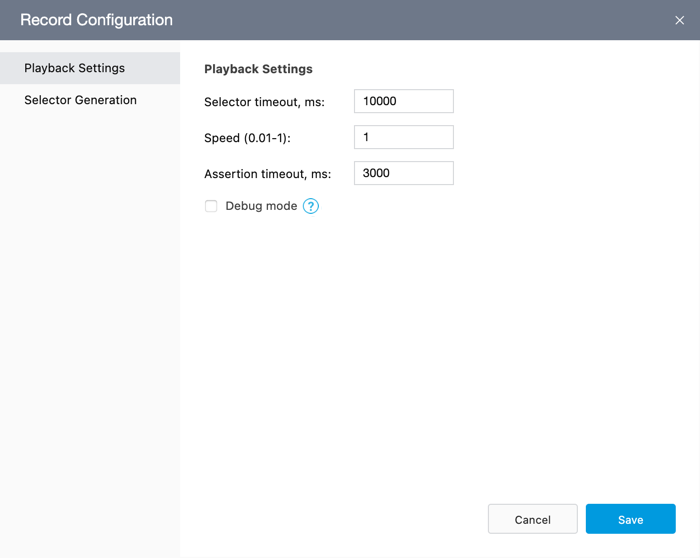
Playback Settings
The Playback Settings pane contains settings that define how the existing test actions are replayed before the recording begins.
| Options | Description | Default |
|---|---|---|
| Selector timeout | Specifies the time (in milliseconds) element selectors can obtain target DOM elements. | 10000 |
| Assertion timeout | Specifies the time (in milliseconds) an assertion can take to pass. The assertion retries to pass multiple times within this timeout, and each time it verifies the actual value. The test fails if the assertion could not be completed successfully within the timeout. | 3000 |
| Speed | Specifies the test speed from 0.01 to 1. |
1 |
| Debug mode | Activates the debug mode. | Disabled |
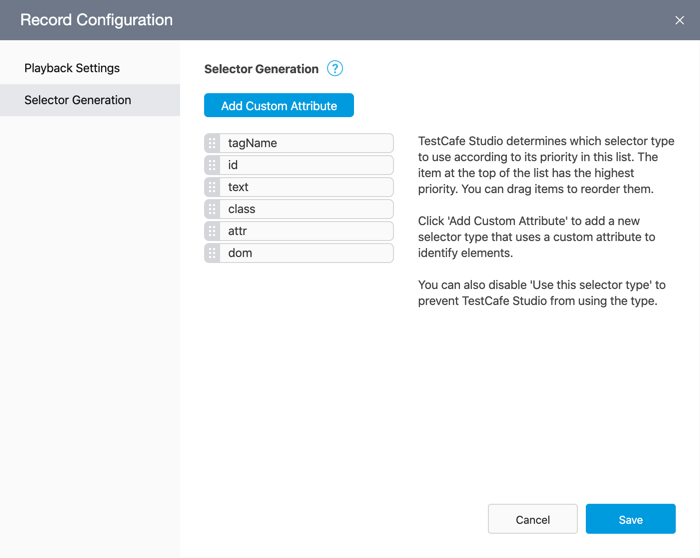
Selector Generation
This pane allows you to control how TestCafe Studio generates element selectors during recording. See Selector Type Priority for more information.

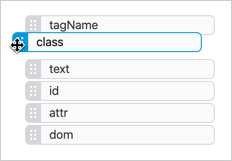
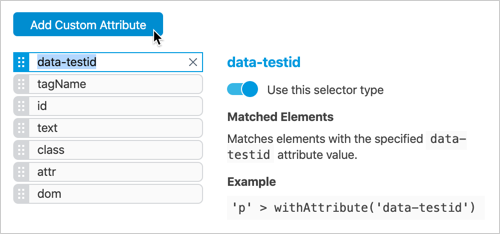
The selector type list indicates which types TestCafe Studio prefers when it generates the selectors (the topmost item has the first priority). You can drag and drop the list items to change their priority (use the  glyph to drag them).
glyph to drag them).

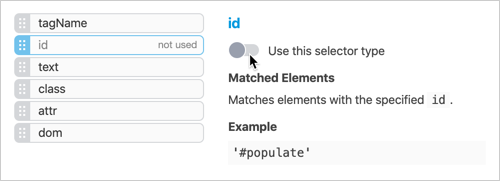
Click a list item to view the description and example for this selector type. You can disable the Use this selector type switch to specify that the corresponding selectors, both simple and compound, should not be generated. Excluded selector types are marked as not used. For instance, you can disable the id attribute if your site uses dynamic IDs.

NOTE
You cannot disable the dom selector type.
You can also add a new selector type that uses a custom attribute. Click the Add Custom Attribute button and enter the attribute name (for example, data-testid).

NOTE
You can create only one selector type for an attribute. You cannot create custom selector types for id or class because TestCafe Studio has built-in selectors for these attributes.
TestCafe Studio adds a new selector type to the top of the list so that the custom selector is preferred over built-in selectors.
You can drag this selector type up or down the list. Click it to change the attribute name. To remove the type, click 