Apply Conditional Formatting
- 2 minutes to read
This tutorial describes how to change a report element’s appearance based on a logical condition, for example, make a label’s text bold if its value exceeds a specific threshold.

Do the following to accomplish this task:
Switch to the Report Explorer, select the Styles node and click the plus button to add a new style as in the previous tutorial.

Select the created style, go to the Properties panel and specify the appearance (for instance, make the font bold).

Select the table cell bound to the Discount data field, open the Expressions tab and click the StyleName property’s ellipsis button.

In the invoked Expression Editor, specify the logical condition for switching to the created style. For instance, use the following expression to apply this style if the Discount field value is greater than 0:
iif( [Discount] > 0, ‘xrControlStyle3’, ?)

You can also apply conditional formatting to individual appearance settings in the Expressions tab (the foreground and background colors, font options, etc.). The Expression Editor provides the Values section containing relevant values that can help you to construct a valid expression for specific properties.

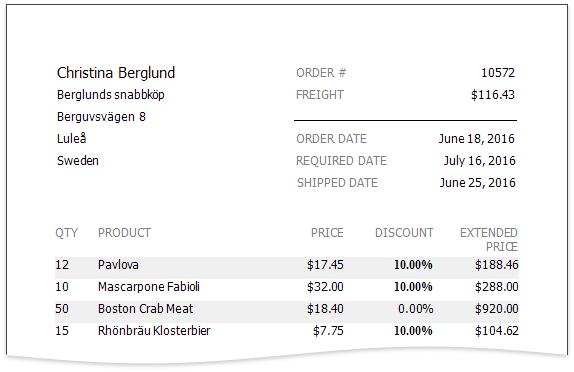
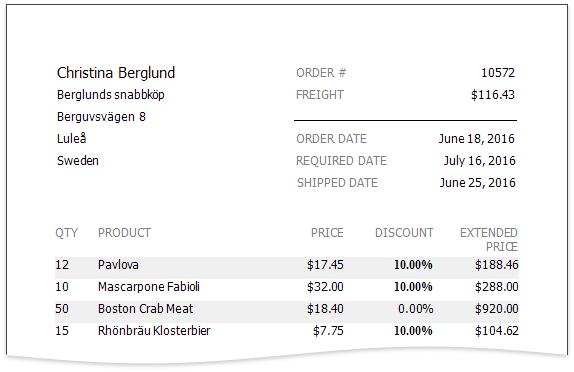
Click the Preview  toolbar button to see the resulting document.
toolbar button to see the resulting document.