Table.TableLook Property
Gets or sets the table style options that modify the table appearance.
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v20.2.Core.dll
NuGet Package: DevExpress.RichEdit.Core
NuGet Packages: DevExpress.RichEdit.Core, DevExpress.WindowsDesktop.RichEdit.Core
Declaration
Property Value
| Type | Description |
|---|---|
| TableLookTypes | The TableLookTypes enumeration values which specify table style options that change the table appearance. |
Remarks
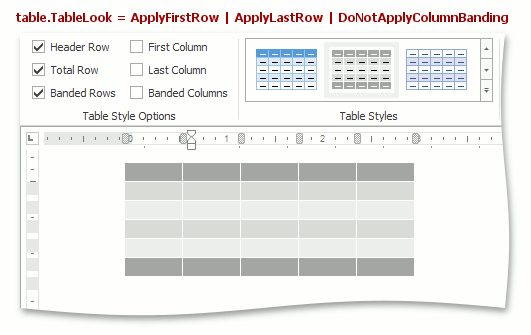
Use the TableLook property to apply row or column banding formatting to the table, or special formatting to the first row, last row, first column or last column.

Example
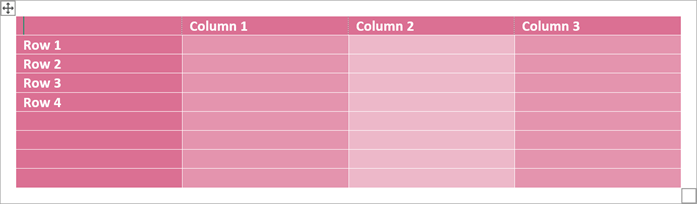
The code sample below creates a new table style based on the Grid Table 5 Dark Accent 1 style, specifies style options for the first row, first column, odd and even banding columns, and applied the style to a table.

using DevExpress.XtraRichEdit.API.Native;
using System.Windows.Forms;
Document document = wordProcessor.Document;
// Load a document from a file.
wordProcessor.LoadDocument("Documents\\TableStyles.docx", DocumentFormat.OpenXml);
// Access a document.
Document document = wordProcessor.Document;
// Start to edit the document.
document.BeginUpdate();
// Create a new table style.
TableStyle myNewStyle = document.TableStyles.CreateNew();
// Specify the parent style.
// The created style inherits from the 'Grid Table 5 Dark Accent 1' style
// defined in the loaded document.
myNewStyle.Parent = document.TableStyles["Grid Table 5 Dark Accent 1"];
// Create conditional styles for table elements.
TableConditionalStyle myNewStyleForFirstRow =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstRow);
myNewStyleForFirstRow.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForFirstColumn =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstColumn);
myNewStyleForFirstColumn.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForOddColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.OddColumnBanding);
myNewStyleForOddColumns.CellBackgroundColor = ControlPaint.Light(Color.PaleVioletRed);
TableConditionalStyle myNewStyleForEvenColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.EvenColumnBanding);
myNewStyleForEvenColumns.CellBackgroundColor = ControlPaint.LightLight(Color.PaleVioletRed);
document.TableStyles.Add(myNewStyle);
// Create a new table with four rows and columns
// at the document range's end position.
Table table = document.Tables.Create(document.Range.End, 4, 4, AutoFitBehaviorType.AutoFitToWindow);
// Apply the created style to the table.
table.Style = myNewStyle;
// Apply special formatting to the first row and first column.
table.TableLook = TableLookTypes.ApplyFirstRow | TableLookTypes.ApplyFirstColumn;
// Finalize to edit the document.
document.EndUpdate();
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TableLook property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.