Create a Blazor Server Dashboard Application
- 5 minutes to read
Important
If you are not familiar with the basic concepts and patterns of Blazor, please review the fundamentals before you continue: Introduction to ASP.NET Core Blazor
You can also watch free training videos on Blazor: Free Blazor Training Course
This tutorial adds a new page with the Dashboard component to a Blazor Server application. The Dashboard component wraps the JavaScript DashboardControl and uses an ASP.NET Core backend with the Dashboard Controller to handle client data requests. The guide applies to framework .NET 6.
For .NET 5, see the following article: Add a Web Dashboard to a Blazor WebAssembly Application.
You can also download the pre-configured example and use it as a template to get started:
Prerequisites
To use the Dashboard component for Blazor, make sure that the following requirements are met:
- .NET 6.0 SDK
- The latest Visual Studio 2022 version 17.0 or higher version with the ASP.NET and web development workload
- DevExpress Universal Subscription v21.2
Step 1. Create a Blazor Application
Create a new Blazor app named BlazorDashboardApp. Use one of the following options:
- In Visual Studio, select the Blazor Server App template.
Run this console command:
dotnet new blazorserver -n BlazorDashboardAppFor details, refer to this tutorial: Blazor Tutorial – Build your first Blazor app.
Step 2. Install the NuGet Packages
In the project, open the NuGet Package Manager and set the package source to All. Install the following NuGet packages:
- DevExpress.AspNetCore.Dashboard
- DevExpress.Blazor.Dashboard
- Microsoft.AspNetCore.Mvc.NewtonsoftJson
Refer to the following topic to install and manage libraries using DevExpress NuGet feed: Setup Visual Studio’s NuGet Package Manager.
Step 3. Configure the Dashboard Controller
In the root directory, create an empty MVC Controller named DefaultDashboardController. Inherit the DashboardController:
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardWeb;
using Microsoft.AspNetCore.DataProtection;
namespace BlazorDashboardApp {
public class DefaultDashboardController : DashboardController {
public DefaultDashboardController(DashboardConfigurator configurator, IDataProtectionProvider dataProtectionProvider = null)
: base(configurator, dataProtectionProvider) {
}
}
}
In the application, create the Data/Dashboards folder to store dashboards.
In the Program.cs file, add a scoped service for DevExpress Dashboard and set up the dashboard backend. The third parameter in the EndpointRouteBuilderExtension.MapDashboardRoute method is the name of the controller you created in the previous step (without Controller postfix):
using BlazorDashboardApp.Data;
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.DataAccess.Json;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
IFileProvider fileProvider = builder.Environment.ContentRootFileProvider;
IConfiguration configuration = builder.Configuration;
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
builder.Services.AddScoped<DashboardConfigurator>((IServiceProvider serviceProvider) => {
DashboardConfigurator configurator = new DashboardConfigurator();
configurator.SetDashboardStorage(new DashboardFileStorage(fileProvider.GetFileInfo("Data/Dashboards").PhysicalPath));
// Create a sample JSON data source
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
DashboardJsonDataSource jsonDataSourceUrl = new DashboardJsonDataSource("JSON Data Source (URL)");
jsonDataSourceUrl.JsonSource = new UriJsonSource(
new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json"));
jsonDataSourceUrl.RootElement = "Customers";
dataSourceStorage.RegisterDataSource("jsonDataSourceUrl", jsonDataSourceUrl.SaveToXml());
configurator.SetDataSourceStorage(dataSourceStorage);
return configurator;
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment()) {
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
EndpointRouteBuilderExtension.MapDashboardRoute(app, "api/dashboard", "DefaultDashboard");
app.MapBlazorHub();
app.MapFallbackToPage("/_Host");
app.Run();
Step 4. Add Stylesheets
In the Pages folder, open the _Layout.cshtml file and reference the following stylesheets:
<head>
<!-- ... -->
<link href="_content/DevExpress.Blazor.Dashboard/dx.light.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.light.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-dashboard.light.min.css" rel="stylesheet" />
</head>
Step 5. Add References
In the _Imports.razor file, add the DevExpress.DashboardBlazor and DevExpress.DashboardWeb references.
@using DevExpress.DashboardBlazor
@using DevExpress.DashboardWeb
Step 6. Add the Dashboard Component
In the Pages folder, add a new Dashboard Razor component (Dashboard.razor) to the app and add the code below to render the Web Dashboard. Set the Endpoint property to the same value you use in the MapDashboardRoute method (api/dashboard) to send data requests to the server:
@page "/dashboard"
<DxDashboard Endpoint="api/dashboard" style="width: 100%; height: 800px;">
</DxDashboard>
Step 7. Add Navigation
In the Shared/NavMenu.razor file, add a new NavLink component to the list to display the Web Dashboard item in the navigation menu:
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="dashboard">
<span class="oi oi-list-rich" aria-hidden="true"></span> Web Dashboard
</NavLink>
</div>
</nav>
</div>
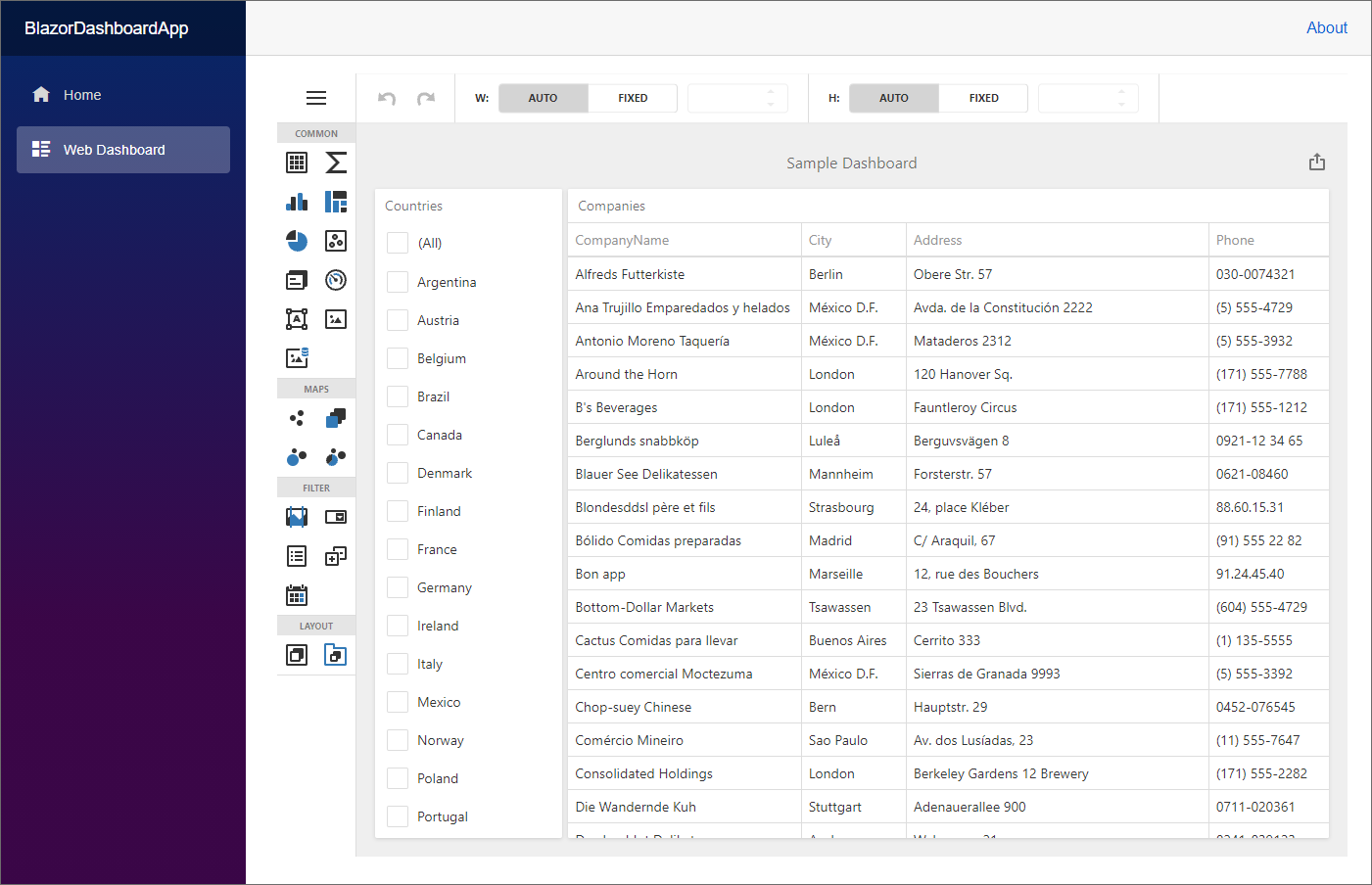
Run the Project
Run the project to see the result. You can now create a dashboard and bind it to the pre-configured JSON data source:

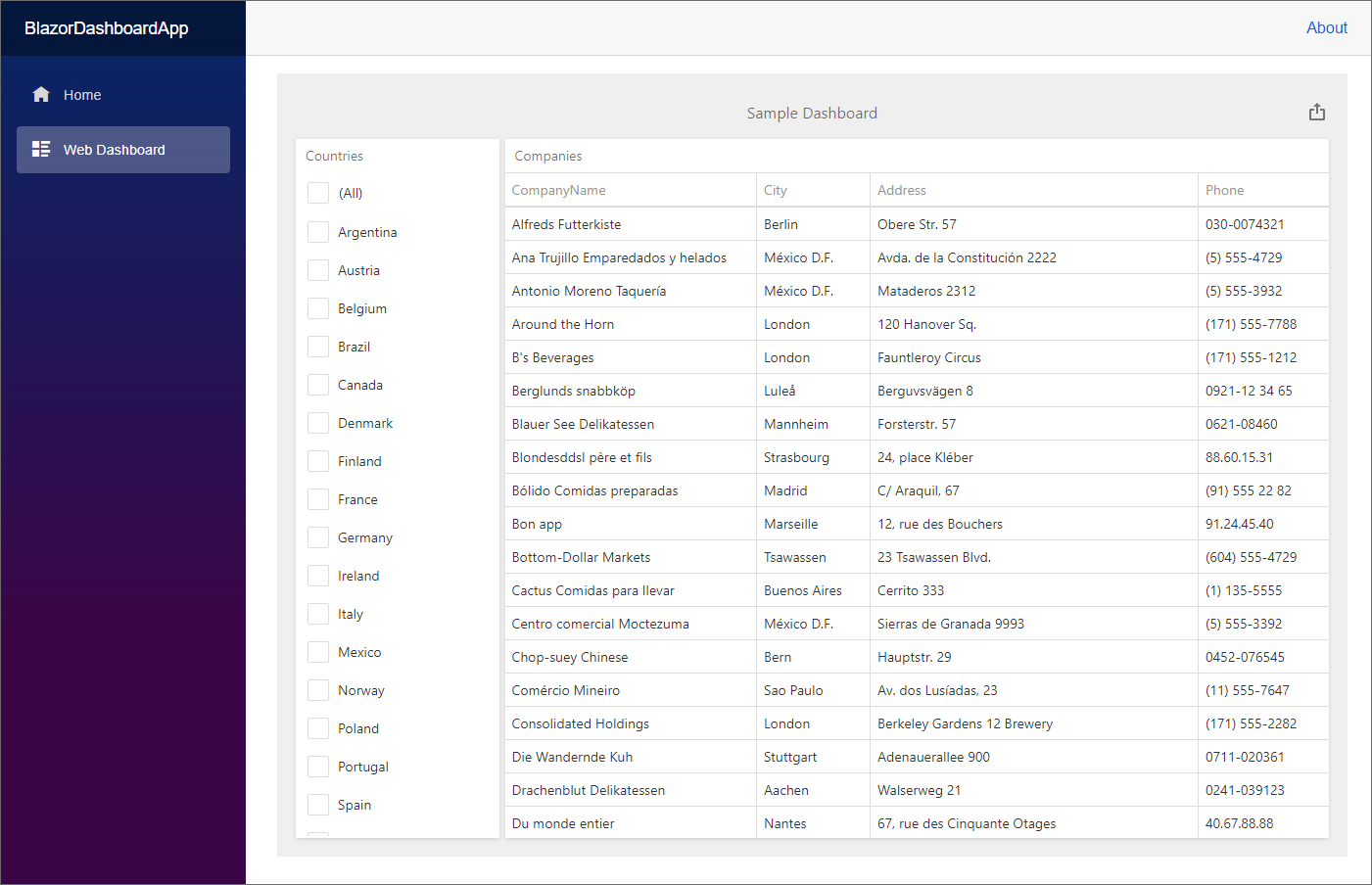
Switch to Viewer Mode
When you create and save a dashboard, you can switch your Dashboard Designer application to Viewer mode.
Open the newly created Dashboard Razor component (Dashboard.razor). Add the DxDashboard.WorkingMode option and set it to ViewerOnly.
@page "/dashboard"
<DxDashboard Endpoint="api/dashboard" WorkingMode="WorkingMode.ViewerOnly" style="width: 100%; height: 800px;">
</DxDashboard>
Run the application. The Dashboard component displays the dashboard from App_Data/Dashboards in Viewer mode.

Next Steps
-
Describes how to create and configure dashboards in the Web Dashboard control.
Dashboard Component for Blazor
Contains instructions on how to integrate the DxDashboard component into a Blazor application.
-
Contains instructions that show how to configure the Web Dashboard on the server side.