Customize Dashboard Colors
- 3 minutes to read
The Dashboard Designer provides the capability to manage the coloring of dashboard item elements. To learn more, see Coloring.
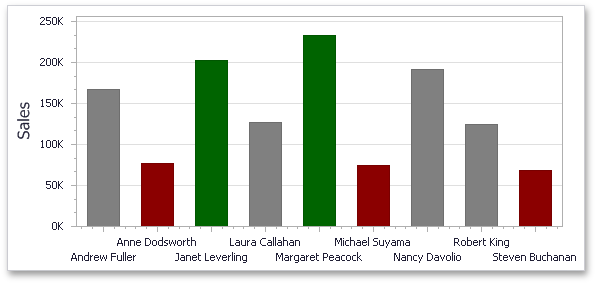
The DashboardViewer allows you to color specified dashboard item elements (for instance, chart series points, pie segments or scatter chart points) at runtime by handling the DashboardViewer.DashboardItemElementCustomColor event. For instance, this can be used to color specified elements based on their values. The image below shows the Chart dashboard item whose bars are colored based on their values: values that exceed 200k are colored in green, values below 100k are colored in red, and values that fall into the range between 100k and 200k are colored in gray.

The DashboardItemElementCustomColorEventArgs class exposes the following settings that allow you to color the required element.
- Use the DashboardItemElementCustomColorEventArgs.DashboardItemName property to obtain the component name of the dashboard item for which the event was raised.
The DashboardItemElementCustomColorEventArgs.TargetElement property returns the axis point tuple that corresponds to the current dashboard item element. Use the AxisPointTuple.Equals method to compare the required axis point tuple with the current AxisPointTuple.
The DashboardItemElementCustomColorEventArgs.Measures property returns measures corresponding to the current dashboard item element. Use the DashboardItemElementCustomColorEventArgs.Data property to create the required tuple (using the MultiDimensionalData.CreateTuple method) and to obtain dashboard item measures (using the MultiDimensionalData.GetMeasures method).
- Use the DashboardItemElementCustomColorEventArgs.Color property to set the color of the current dashboard item element.
Note
By default, the Chart dashboard item colors lines (or fills areas) for the Line/Area series types using the color of the first series point. For these lines/areas, the DashboardItemElementCustomColorEventArgs.TargetElement property returns a tuple that does not contain the AxisPoint on the DashboardDataAxisNames.ChartArgumentAxis.
Example
The following example demonstrates how to color dashboard item elements using the DashboardViewer.DashboardItemElementCustomColor event.
In this example, chart series points, whose values exceed specified thresholds, are colored in green. Chart series points, whose values fall below specified thresholds, are colored in red.
Pie segments, whose contributions in total fall below the specified threshold, are colored in orange.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-color-dashboard-item-elements-in-the-winforms-viewer-t188083.
Imports System.Drawing
Imports DevExpress.XtraEditors
Imports DevExpress.DashboardWin
Imports DevExpress.DashboardCommon
Imports DevExpress.DashboardCommon.ViewerData
Namespace Dashboard_ElementCustomColor
Partial Public Class Form1
Inherits XtraForm
Public Sub New()
InitializeComponent()
dashboardViewer1.LoadDashboard("..\..\Data\Dashboard.xml")
End Sub
Private Sub dashboardViewer1_DashboardItemElementCustomColor(ByVal sender As Object, _
ByVal e As DashboardItemElementCustomColorEventArgs) _
Handles dashboardViewer1.DashboardItemElementCustomColor
Dim data As MultiDimensionalData = e.Data
Dim currentElement As AxisPointTuple = e.TargetElement
If e.DashboardItemName = "chartDashboardItem1" Then
Dim country As String = _
currentElement.GetAxisPoint(DashboardDataAxisNames.ChartSeriesAxis).Value.ToString()
Dim value As Decimal = _
CDec((data.GetSlice(currentElement)).GetValue(e.Measures(0)).Value)
If country = "UK" AndAlso value > 50000 OrElse country = "USA" AndAlso value > 100000 _
Then
e.Color = Color.DarkGreen
Else
e.Color = Color.DarkRed
End If
End If
If e.DashboardItemName = "pieDashboardItem1" Then
Dim value As Decimal = _
CDec((data.GetSlice(currentElement)).GetValue(data.GetMeasures()(0)).Value)
If value < 100000 Then
e.Color = Color.Orange
End If
End If
End Sub
End Class
End Namespace