Toolbar UI
- 3 minutes to read
When creating a new Dashboard Designer, you can supply it with a set of toolbars to allow your end-users to perform various operations using a Bar UI.
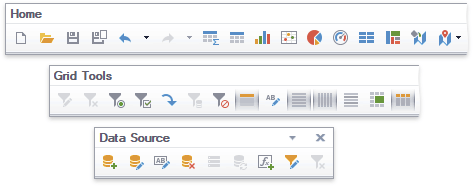
The Dashboard Designer provides a number of toolbars - main toolbars (such as Home, Data Source and View) and contextual toolbars related to a particular dashboard item (such as Chart Tools and Grid Tools).

Main toolbars contain common dashboard commands allowing you to create a new dashboard and dashboard items, create and edit a new data source, save the created dashboard, etc.
Other toolbars contain commands related to a specific dashboard item. For instance, these commands allow you to apply filtering to dashboard item data, enable the drill-down feature, perform specific layout operations, etc.
- Creating Toolbars at Design Time
- Customizing Toolbars at Design Time
- Updating Toolbars
- Customizing Toolbars in Code
- Member Table
Creating Toolbars at Design Time
To create and initialize toolbars at design time in Visual Studio, click the DashboardDesigner‘s smart tag. Select Create Bars in the invoked context menu.

This adds the following visual and non-visual components.
- A set of toolbars and the BarManager component used to manage bars.
The DashboardPopupMenu component allows you to customize the Dashboard Designer’s popup menus at design-time using its Run Designer command.

- The DashboardBarAndDockingController component is a BarAndDockingController descendant that stores the LookAndFeel, appearance and customization settings of the Dashboard Designer. The DashboardDesigner.BarAndDockingController property provides access to DashboardBarAndDockingController.
- The DashboardBarController component supports the internal infrastructure.
- The TextBoxEditorBarController component supports the UI of the Text Box dashboard item in editing mode.
Customizing Toolbars at Design Time
To customize toolbars and their items, click the BarManager‘s smart tag and choose Run Designer in the invoked menu. To learn more, see the Bar Manager Designer topic.
Updating Toolbars
If the application already contains toolbars (for instance, from the earlier version of the Dashboard Designer), you can update them by selecting the Update Bars menu item.

Important
If you are upgrading your project to another major release, you should update toolbars.
Customizing Toolbars in Code
To create and initialize toolbars in code, use the DashboardDesigner.CreateBars method.
You can obtain an instance of the BarManager using the following code.
using DevExpress.XtraBars;
//...
BarManager barManager = dashboardDesigner.MenuManager as BarManager;
Member Table
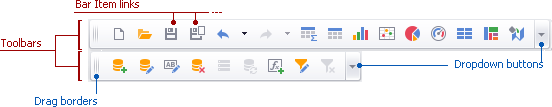
The Dashboard Designer’s toolbar UI contains the following elements.

The table below lists these elements and their descriptions, as well as properties that affect element functionality and appearance.
Element | Description | Bars Library API |
|---|---|---|
Provide access to common and item-specific dashboard commands. | ||
Visual elements (command buttons, editors, submenus, static text, etc.) displayed within the toolbar. A Bar Item link refers to a specific bar item. | ||
Drag Border | Allows end-users to perform drag and drop operations on bars. | |
Dropdown buttons | Allows end-users to control the visibility of individual links within the toolbar. |