SeriesViewColorEachSupportBase.ColorEach Property
Gets or sets a value that specifies whether each data point of a series is shown in a different color.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v18.2.dll
Declaration
[TypeConverter(typeof(BooleanTypeConverter))]
[XtraSerializableProperty]
[XtraChartsLocalizableCategory(XtraChartsCategory.Appearance)]
public bool ColorEach { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean | true to specify that each data point in a series has a different color; false to use the same color for all the series’ data points. |
Remarks
Use the ColorEach property to control whether chart elements which represent an individual data point (such as a bar or data point marker, for instance) are drawn in different colors. If this property is set to true, colors for series data points are generated automatically based upon the palette specified by the ChartControl.PaletteName (WebChartControl.PaletteName) property.
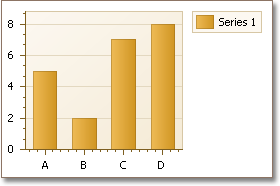
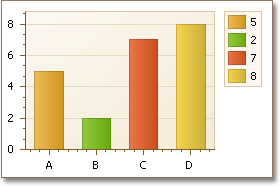
The following images demonstrate the ColorEach property in action.
| ColorEach = false | ColorEach = true |
|---|---|
 |
 |
Example
The following example demonstrates how to bind a chart to data at runtime via binding its individual series to a particular datasource. It uses the same approach as the design-time example, but another data table is generated in this code to simplify the example.
Note
Don’t forget to include all necessary assemblies to the References list of your project.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-bind-individual-chart-series-to-data-e116
using System;
using System.Data;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
namespace BindIndividualSeriesRuntimeCS {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private DataTable CreateChartData(int rowCount) {
// Create an empty table.
DataTable table = new DataTable("Table1");
// Add two columns to the table.
table.Columns.Add("Argument", typeof(Int32));
table.Columns.Add("Value", typeof(Int32));
// Add data rows to the table.
Random rnd = new Random();
DataRow row = null;
for (int i = 0; i < rowCount; i++) {
row = table.NewRow();
row["Argument"] = i;
row["Value"] = rnd.Next(100);
table.Rows.Add(row);
}
return table;
}
private void Form1_Load(object sender, EventArgs e) {
// Create a chart.
ChartControl chart = new ChartControl();
// Create an empty Bar series and add it to the chart.
Series series = new Series("Series1", ViewType.Bar);
chart.Series.Add(series);
// Generate a data table and bind the series to it.
series.DataSource = CreateChartData(50);
// Specify data members to bind the series.
series.ArgumentScaleType = ScaleType.Numerical;
series.ArgumentDataMember = "Argument";
series.ValueScaleType = ScaleType.Numerical;
series.ValueDataMembers.AddRange(new string[] { "Value" });
// Set some properties to get a nice-looking chart.
((SideBySideBarSeriesView)series.View).ColorEach = true;
((XYDiagram)chart.Diagram).AxisY.Visibility = DevExpress.Utils.DefaultBoolean.False;
chart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
// Dock the chart into its parent and add it to the current form.
chart.Dock = DockStyle.Fill;
this.Controls.Add(chart);
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ColorEach property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.