AxisLabel.Staggered Property
Gets or sets a value indicating whether axis labels/axis custom labels are positioned in staggered order.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v18.2.dll
Declaration
[TypeConverter(typeof(BooleanTypeConverter))]
[XtraSerializableProperty]
[XtraChartsLocalizableCategory(XtraChartsCategory.Layout)]
public bool Staggered { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean | true if axis labels are positioned in staggered order; false if labels are displayed in a single line. |
Remarks
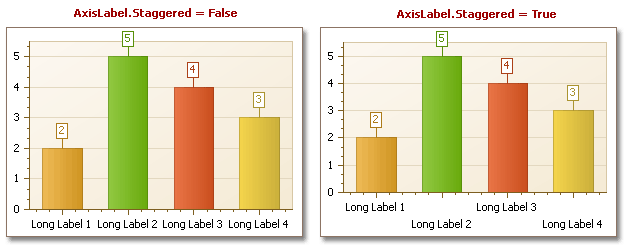
Use the Staggered property to control how axis labels are displayed relative to the corresponding axis. If this property is set to false, axis labels are displayed on a single line along the axis. When axis labels contain long texts and overlap, set the Staggered property to true in order to stagger axis labels.

In addition, it is possible to use another approach to avoid overlapping for axis labels, e.g. rotate the labels by using the AxisLabel.Angle property. In this case, it’s also recommended to enable the TitleBase.Antialiasing property, to draw the labels’ text smoothly.
Example
This example demonstrates how to access and customize axis labels.
// Cast the chart's diagram to the XYDiagram type, to access its axes.
XYDiagram diagram = (XYDiagram)chartControl1.Diagram;
// Customize the X-axis labels' appearance.
diagram.AxisX.Label.Angle = -30;
diagram.AxisX.Label.Staggered = true;
diagram.AxisX.Label.TextColor = Color.Bisque;
// As opposed to the above properties, the following ones
// will not affect custom labels, if they exist for the axes.
diagram.AxisX.Label.BeginText = "Some prefix ";
diagram.AxisX.Label.EndText = " some postfix.";
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Staggered property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.