WinLossSparklineView Class
The WinLoss sparkline view.
Namespace: DevExpress.Sparkline
Assembly: DevExpress.Sparkline.v19.1.Core.dll
Declaration
public class WinLossSparklineView :
BarSparklineViewBase,
IBarSparklineInfo,
ISparklineInfoRemarks
The sparkline type is defined by the SparklineEdit.Properties.View property, which can contain of the following SparklineViewBase class descendants:
- Area (AreaSparklineView)
- Line (LineSparklineView)
- Bar (BarSparklineView)
- Win/Loss (
WinLossSparklineView)
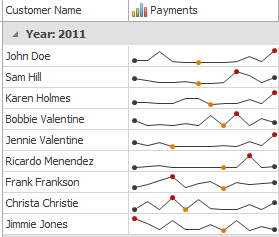
Below is an example of a grid control with Line sparklines displayed in its second column.

Example
This example demonstrates how to create a sparkline control, fill it with data, choose the way to represent this data, and customize the sparkline appearance.
To do this, you should create a SparklineEdit object and assign the datasource object to its BaseEdit.EditValue property. Then, you need to set the appropriate view instance to the SparklineEdit.Properties.View property and customize view properties to meet your requirements.
Note that in this sample, the AreaSparklineView class is used to display area sparklines. To display other sparklines types, use the BarSparklineView, LineSparklineView or WinLossSparklineView classes instead.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-a-sparkline-control-e4689
using System;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.Sparkline;
using DevExpress.XtraEditors;
private SparklineEdit CreateSparkline() {
// Create a Sparkline editor and set its dock style.
SparklineEdit sparkline = new SparklineEdit();
sparkline.Dock = DockStyle.Fill;
sparkline.EditValue = CreateData();
// Create an Area view and assign it to the sparkline.
AreaSparklineView view = new AreaSparklineView();
sparkline.Properties.View = view;
// Customize area appearance.
view.Color = Color.Aqua;
view.AreaOpacity = 50;
// Show markerks.
view.HighlightStartPoint = true;
view.HighlightEndPoint = true;
view.HighlightMaxPoint = true;
view.HighlightMinPoint = true;
view.HighlightNegativePoints = true;
view.SetSizeForAllMarkers(10);
return sparkline;
}
private double[] CreateData() {
return new double[] { 2, 4, 5, 1, -1, -2, -1, 2, 4, 5, 6, 3, 5, 4, 8, -1, 6 };
}