TransformationNode Class
A node that provides data with a Transformation query.
Namespace: DevExpress.DataAccess.DataFederation
Assembly: DevExpress.DataAccess.v20.2.dll
NuGet Packages: DevExpress.DataAccess, DevExpress.WindowsDesktop.DataAccess
Declaration
Remarks
The main part of the Federated Data Source is the FederationDataSourceBase.Queries collection that contains federated queries.
Add the TransformationNode objects to the FederationDataSourceBase.Queries collection to use the created query in a federated data source.
If a data source contains a complex column (an object), you can transform its properties to display them as separate columns. You can also create a flattened view of the original column. If one of the data columns is an array, you can unfold its values and display a new data row for every element of the array.
Create a TransformationRule object that contains transformation rules and add it to the node’s TransformationNode.Rules collection. Use the TransformationRule.Unfold and TransformationRule.Flatten properties to specify the transformation type.
In the JSON data below, the Numbers field is an array of numbers, the Products field is an array of objects, and the Object field is an object that contain two values.
[
{
"CategoryId": 1,
"CategoryName": "Beverages",
"Numbers": [ 1235, 69, 1234, 493 ],
"Object": {
"First": 1,
"Second": "Second"
},
"Products": [
{
"ProductId": 1,
"ProductName": "Chai",
"CategoryId": 1,
"UnitPrice": 18.0000
},
{
"ProductId": 2,
"ProductName": "Chang",
"CategoryId": 1,
"UnitPrice": 19.0000
}
]
},
{
"CategoryId": 2,
"CategoryName": "Condiments",
"Numbers": [ 6, 86, 127234, 896 ],
"Object": {
"Third": 3,
"Fourth": "Fourth"
},
"Products": [
{
"ProductId": 3,
"ProductName": "Aniseed Syrup",
"CategoryId": 2,
"UnitPrice": 10.0000
},
{
"ProductId": 4,
"ProductName": "Chef Anton's Cajun Seasoning",
"CategoryId": 2,
"UnitPrice": 22.0000
}
]
}
]
The list below shows how different rules transform the source node created from this data.
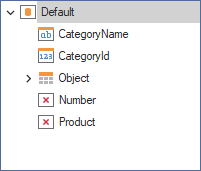
Default query
TransformationNode defaultNode = new TransformationNode(sourceNode) {
Alias = "Default",
Rules = {
new TransformationRule { ColumnName = "Numbers", Unfold = false, Flatten = false },
new TransformationRule { ColumnName = "Products", Unfold = false, Flatten = false },
new TransformationRule { ColumnName = "Object", Unfold = false, Flatten = false }
}
};
federationDS.Queries.Add(defaultNode);
The result:

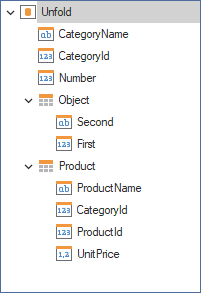
Unfolded query
TransformationNode unfoldNode = new TransformationNode(sourceNode) {
Alias = "Unfold",
Rules = {
new TransformationRule { ColumnName = "Numbers", Alias = "Number", Unfold = true, Flatten = false },
new TransformationRule { ColumnName = "Products", Alias = "Product", Unfold = true, Flatten = false },
new TransformationRule { ColumnName = "Object", Alias = "Object", Unfold = true, Flatten = false }
}
};
federationDS.Queries.Add(unfoldNode);
The result:

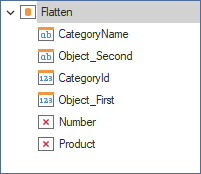
Flattened query
TransformationNode flattenNode = new TransformationNode(sourceNode) {
Alias = "Flatten",
Rules = {
new TransformationRule { ColumnName = "Numbers", Unfold = false, Flatten = true },
new TransformationRule { ColumnName = "Products", Unfold = false, Flatten = true },
new TransformationRule { ColumnName = "Object", Unfold = false, Flatten = true }
}
};
federationDS.Queries.Add(flattenNode);
The result:

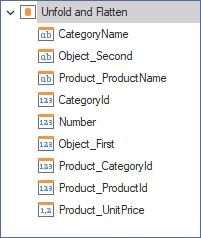
Unfolded and flattened query
TransformationNode unfoldFlattenNode = new TransformationNode(sourceNode) {
Alias = "Unfold and Flatten",
Rules = {
new TransformationRule { ColumnName = "Numbers", Alias = "Number", Unfold = true, Flatten = true },
new TransformationRule { ColumnName = "Products", Alias = "Product", Unfold = true, Flatten = true },
new TransformationRule { ColumnName = "Object", Alias = "Object", Unfold = true, Flatten = true }
}
};
federationDS.Queries.Add(unfoldFlattenNode);
The result: