Quick Nav
- 2 minutes to read
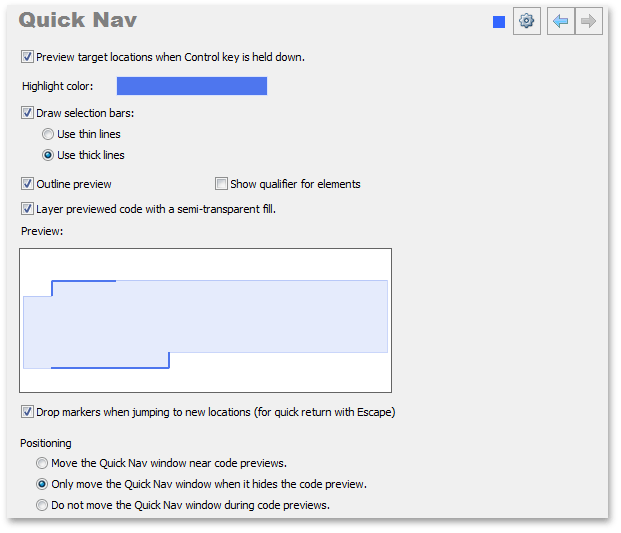
The Quick Nav page enables you to specify the Quick Navigation feature options.

The options page includes the following options:
| Option | Description |
|---|---|
| Preview target locations when Control key is held down. | If this option is on, Quick Navigation highlights the selected element when you press Ctrl. |
| Highlight color | Specifies the color of the element highlight. |
| Draw selection bars | Specifies whether the top-left and bottom-right corners of the previewed element are additionally highlighted with bold lines. You can also specify the highlight line thickness. |
| Outline preview | Specifies whether the previewed element is contoured with a thin semi-transparent line. |
| Show qualifier for elements | Specifies whether an element qualifier is shown to the left of an element name. |
| Layer previewed code with a semi-transparent fill | If this option is on, the previewed element is shown on a semi-transparent colored fill. |
| Preview | Shows how a previewed element looks with the current highlight settings applied. |
| Drop markers when jumping to new locations (for quick return with Escape) | Specifies whether Quick Navigation drops a marker onto the initial cursor position before jumping to a new location. |
| Positioning | Specifies the position of the Quick Navigation tool window. You can choose one of the following values: Move the Quick Nav window near code previews; Only move the Quick Nav window when it hides the code preview; Do not move the Quick Nav window during code previews. |
Note
This product is designed for outdated versions of Visual Studio. Although Visual Studio 2015 is supported, consider using the Code