Line-up Attributes
In This Article
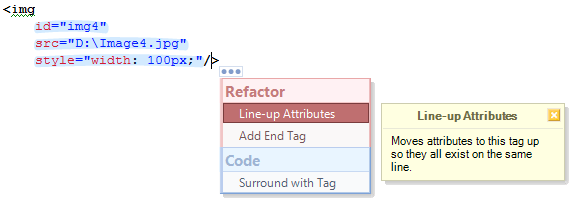
Moves tag attributes up so they are all on the same line.
#Purpose
If a tag’s attributes list gets smaller, there may be no need to keep attributes declared across multiple lines. This refactoring will save you time formatting text, by automatically moving all attributes to the same line, with proper spacing.
#Availability
Available from the context menu or via shortcuts:
- when the caret is on a tag whose attributes are declared across multiple lines.
#Notes
- This refactoring is the functional opposite of Break Apart Attributes.
#Example
<img
id="img4"
src="D:\Image4.jpg"
style="width: 100px;"/>
Result:
<img id="img4" src="D:\Image4.jpg" style="width: 100px;"/>
#Screenshot