Break Apart Attributes
In This Article
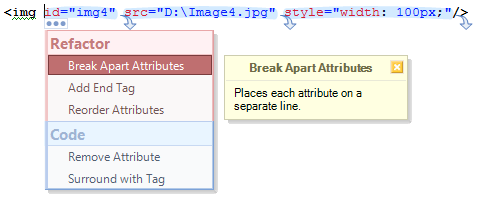
Places each tag attribute on a separate line.
#Purpose
If a tag’s attributes list is lengthy, you might want to increase code readability by splitting the attributes list, so each attribute is declared on a separate line. In these cases, this refactoring will save you some formatting work by automatically placing each attribute onto its own line, while keeping proper spacing and indents.
#Availability
Available from the context menu or via shortcuts:
- when the edit cursor, or caret is on a tag with at least three attributes.
#Notes
- This refactoring is the functional opposite of Line-up Attributes.
#Example
<img id="img4" src="D:\Image4.jpg" style="width: 100px;"/>
Result:
<img
id="img4"
src="D:\Image4.jpg"
style="width: 100px;"/>
#Screenshot