Split Style (ASP.NET)
In This Article
Splits the current style into two styles, depending on the current cursor position. The first style contains attributes to the left of the cursor, the second style contains the attribute under the cursor, and the attributes to the right of the cursor.
#Availability
Available from the context menu or via shortcuts:
- when the cursor is on an attribute within a style declaration.
Note
If the cursor is on the first attribute, the refactoring is unavailable.
#Examples
.divStyle1{color: Aqua;border-style: dotted;border-width: thick;}
Result:
.divStyle1{color: Aqua; }
.divStyle2{border-style: dotted; border-width: thick; }
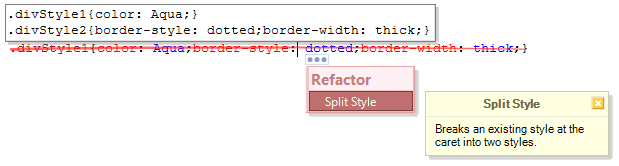
#Screenshot