Extract to XAML Template (XAML)
In This Article
Moves the current template to a resource section of the current file and adds a template reference to the initial control.
#Availability
Available from the context menu or via shortcuts:
- when a cursor is located somewhere within a template.
#Notes
- The refactoring extracts descendants of the System.Windows.FrameworkTemplate class as well.
#Examples
<Window x:Class="WpfApplication2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<Button Height="23" HorizontalAlignment="Left" Margin="52,22,0,0" Name="button1" VerticalAlignment="Top" Width="75">MyButton
<Button.Template>
<ControlTemplate>
<Border Background="Blue" BorderBrush="Red" BorderThickness="4" CornerRadius="5"/>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Window>
Result:
<Window x:Class="WpfApplication2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300"><Window.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="ButtonTemplate">
<Border Background="Blue" BorderBrush="Red" BorderThickness="4" CornerRadius="5"/>
</ControlTemplate>
</ResourceDictionary>
</Window.Resources>
<Grid>
<Button Template="{StaticResource ButtonTemplate}" Height="23" HorizontalAlignment="Left" Margin="52,22,0,0" Name="button1" VerticalAlignment="Top" Width="75">MyButton
</Button>
</Grid>
</Window>
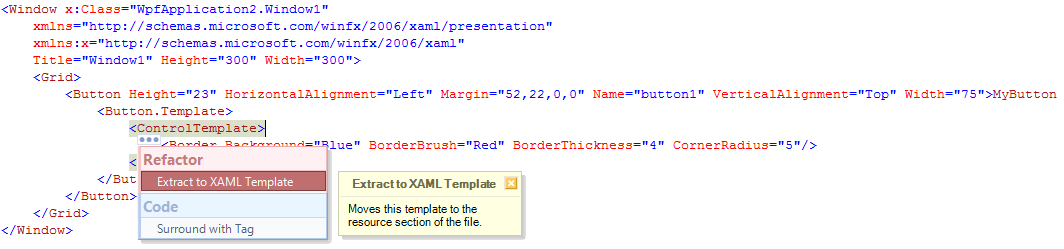
#Screenshot