Convert CSS Class to Skin (ASP.NET)
In This Article
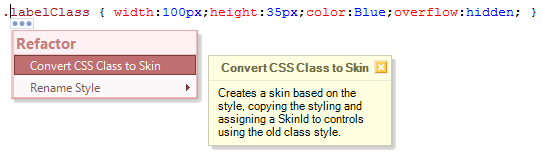
Creates a skin based on the current style class. Copies the style to a skin and assigns the skin id to the controls that use the current style.
#Availability
Available from the context menu or via shortcuts:
- when the cursor is on a style class declaration within a .css file.
Note
The refactoring is available, only if a .skin file exists.
#Example
<%--CSS file--%>
.labelClass { width:100px;height:35px;color:Blue;overflow:hidden; }
<%--aspx file--%>
<asp:Label CssClass="labelClass" id="label" runat="server"></asp:Label>
Result:
<%--css file--%>
.labelClass { overflow:hidden; }
<%--aspx file--%>
<asp:Label SkinID="Skin1" id="label" runat="server"></asp:Label>
<%--skin file--%>
<asp:Label SkinID="Skin1" runat="server" CssClass="labelClass" Width="100px" Height="35px" ForeColor="Blue">
</asp:Label>
#Screenshot