Mastering CodeRush Classic Features
- 2 minutes to read
CodeRush Classic provides useful tools that simplify mastering its features. They are:
#Feature UI
Feature UI is usually used to simplify learning CodeRush Classic’s features. The Feature UI window appears each time any feature is activated.
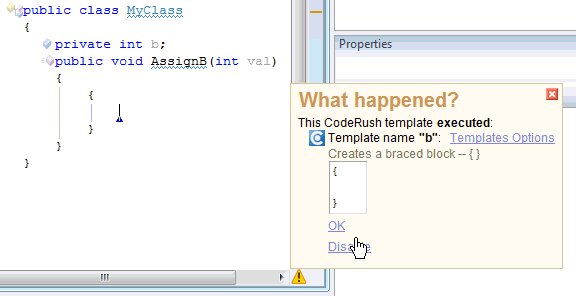
This window informs you of the activated feature, and suggests the following choices:
| Choice | Description |
|---|---|
| Options | Opens an appropriate options page. |
| OK | Always activates a feature without opening the Feature UI window. |
| Disable | Disables a feature. |
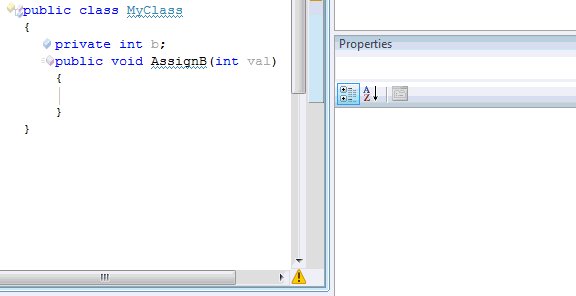
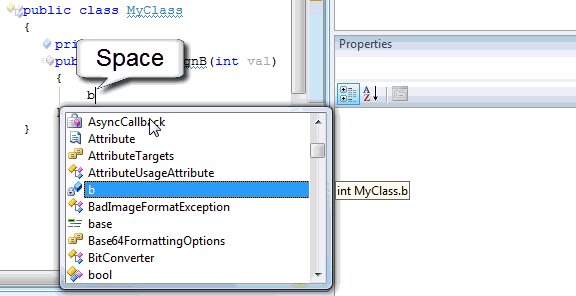
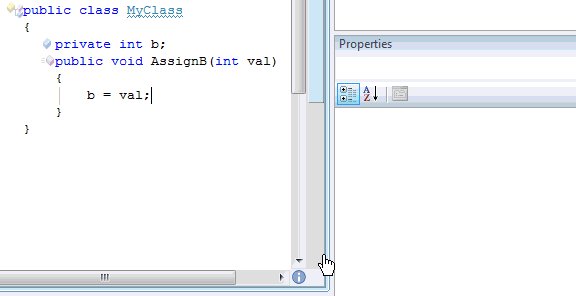
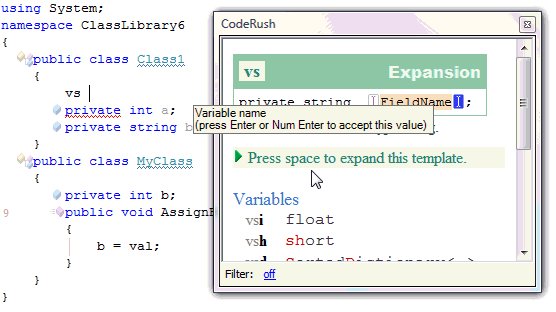
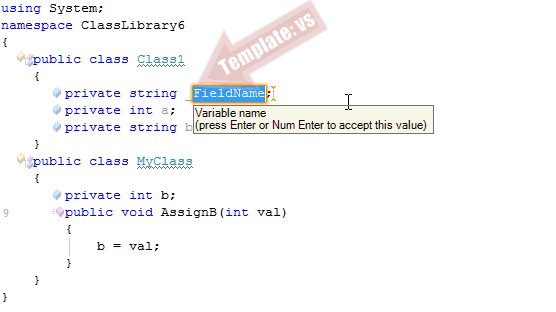
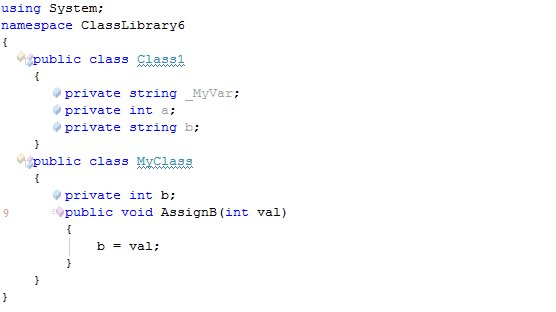
For example, you want to assign a value to the b field. You type “b”, press Space, and suddenly see the b template expanding. Use the opened Feature UI window to prevent further expansion of this template. See the following animation.

To customize the Feature UI settings, use the Features options page.
#CodeRush tool window
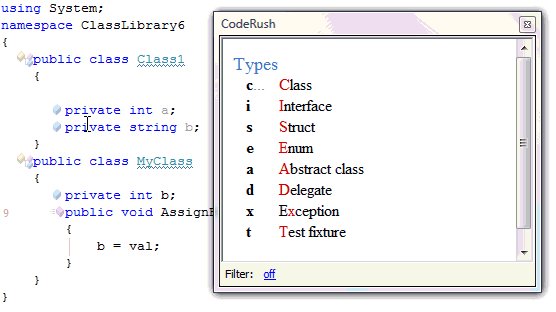
The CodeRush tool window shows you features that can be used while the cursor is at the current position. The window can list available templates, code providers, refactorings, navigation features, etc. If a feature can be accessed via a shortcut, this shortcut is shown beside the feature. The window can be accessed via the DevExpress | Tool Windows | CodeRush menu item in your IDE.
For instance, if the cursor is anywhere within a class, the CodeRush Classic window will list all templates available for the current context.

Note
This product is designed for outdated versions of Visual Studio. Although Visual Studio 2015 is supported, consider using the Code