Extract UserControl (ASP.NET)
- 2 minutes to read
In This Article
Moves the selected content into a newly created UserControl. Replaces the extracted code with a user control reference.
#Purpose
User controls are extremely useful if you wish to reuse the same code block among multiple ASPX files, or when you simply need to have a page portion within a separate class. Though user controls are easy to create from scratch, you can’t always predict which particular blocks will be re-used. So, it is a common task to extract a code portion from an existing page into a new user control. Normally, this task requires several routine operations to be implemented. With the Extract to UserControl refactoring, it is done via a single click or keystroke.
#Availability
Available from the context menu or via shortcuts:
- when an ASPX code portion is selected within an ASPX page.
#Notes
- The Extract UserControl (ASP.NET) moves the selected code block into a newly created file named WebUserControl0.ascx. If a file with that name already exists, the file is named WebUserControl1.ascx, etc.
- At the extraction point, the Extract UserControl (ASP.NET) places a reference to the newly created user control. The reference is made using a tag registered at the top of the source page.
#Example
<%-- .aspx page --%>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExtractToUserControl.aspx.cs" Inherits="ExtractToUserControl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="background-color:Blue">
<p>My paragraph</p>
</div>
</div>
</form>
</body>
</html>
Result:
<%-- .ascx file --%>
<%@ Control Language="C#" AutoEventWireUp="true" CodeFile="WebUserControl0.ascx.cs" Inherits="WebUserControl0" %>
<div style="background-color:Blue">
<p>My paragraph</p>
</div>
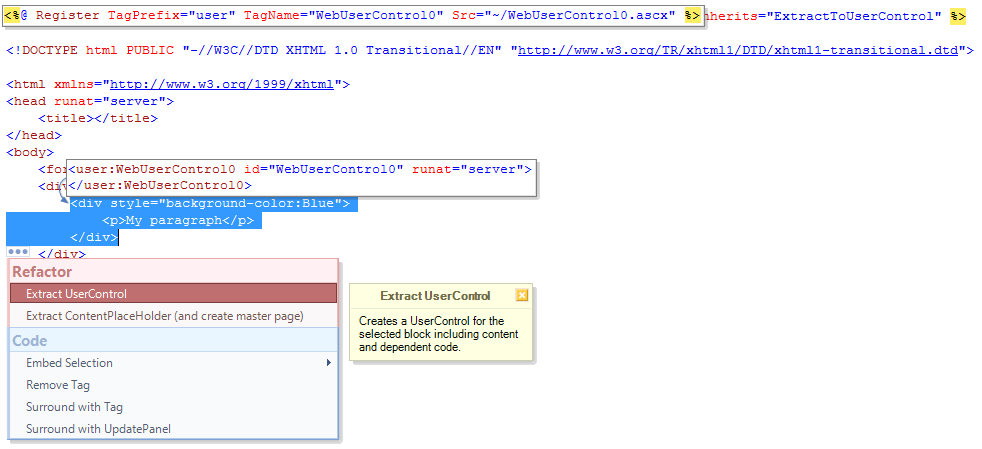
#Screenshot