Move Style Attributes to CSS (ASP.NET)
- 2 minutes to read
In This Article
Moves style attributes from the active control to a new CSS class, and applies the class to the control.
#Purpose
If you use a server control, its style settings can be defined via numerous separate attributes. By moving all style settings to a single CSS class, you make your code easier to read and make it possible to re-use the extracted style settings.
#Availability
Available from the context menu or via shortcuts:
- when the caret is within a server control that has at least a single style attribute assigned.
#Notes
- The extracted style settings are used to create a new named style. The created style is declared in the head section within the <style> tags. These tags are created automatically, if needed.
- A reference to the newly declared style is inserted at the extraction point. The element refers to the style via the CssClass attribute.
- Right after Move Style Attributes to CSS (ASP.NET), Rename is activated, so you can provide a meaningful style name.
#Example
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExtractStyle.aspx.cs" Inherits="ExtractStyleClass" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>My Page</title>
</head>
<body>
<form id="Form1" runat="server">
<asp:Button BorderColor="ActiveBorder" runat="server"/>
</form>
</body>
</html>
Result:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExtractStyle.aspx.cs" Inherits="ExtractStyleClass" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<style type="text/css">
.ButtonStyle1
{
border-color: ActiveBorder;
}
</style>
<title>My Page</title>
</head>
<body>
<form id="Form1" runat="server">
<asp:Button CssClass="ButtonStyle1" runat="server"/>
</form>
</body>
</html>
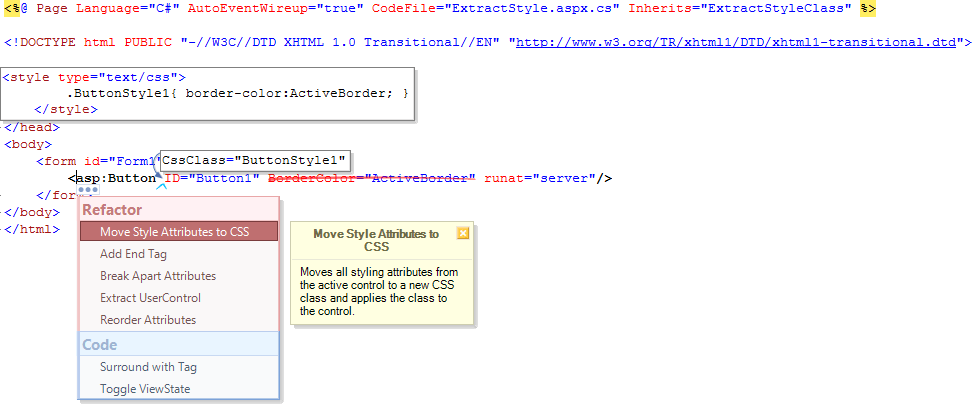
#Screenshot