DxGridLayoutRow.Areas Property
Specifies areas that should be placed in the row.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[DefaultValue("")]
[Parameter]
public string Areas { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| String | String. |
The area names splitted by space character. |
#Remarks
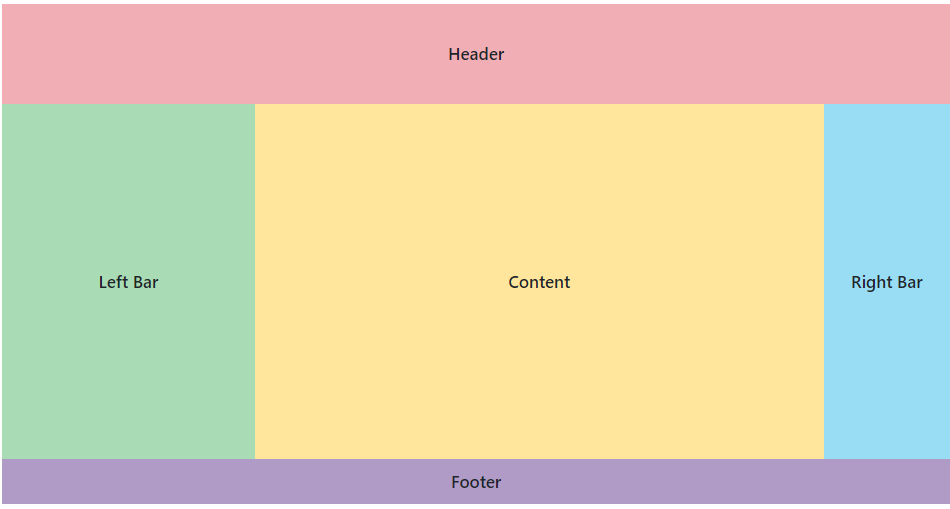
You can use named areas to arrange grid layout items:
- Create named areas. Use the Area property to assign an area name to a grid layout’s item.
- Use the
DxGridLayoutRow.Areasproperty to specify how to position areas within grid rows. If you need to leave a grid cell empty, use a period character (.).
<DxGridLayout style="height:500px">
<Rows>
<DxGridLayoutRow Areas="header header header" Height="100px" />
<DxGridLayoutRow Areas="left-bar content right-bar" />
<DxGridLayoutRow Areas="footer footer footer" Height="auto" />
</Rows>
<Columns>
<DxGridLayoutColumn Width="2fr" />
<DxGridLayoutColumn Width="60%"/>
<DxGridLayoutColumn />
</Columns>
<Items>
<DxGridLayoutItem Area="header">
<Template>
<div class="gridlayout-header gridlayout-item">
Header
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Area="content">
<Template>
<div class="gridlayout-content gridlayout-item">
Content
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Area="left-bar">
<Template>
<div class="gridlayout-left-side-bar gridlayout-item">
Left Bar
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Area="right-bar">
<Template>
<div class="gridlayout-right-side-bar gridlayout-item">
Right Bar
</div>
</Template>
</DxGridLayoutItem>
<DxGridLayoutItem Area="footer">
<Template>
<div class="gridlayout-footer gridlayout-item">
Footer
</div>
</Template>
</DxGridLayoutItem>
</Items>
</DxGridLayout>