GanttExtension Class
The Gantt extension.
Namespace: DevExpress.Web.Mvc
Assembly: DevExpress.Web.Mvc5.v20.2.dll
NuGet Package: DevExpress.Web.Mvc5
Declaration
Related API Members
The following members return GanttExtension objects:
Remarks
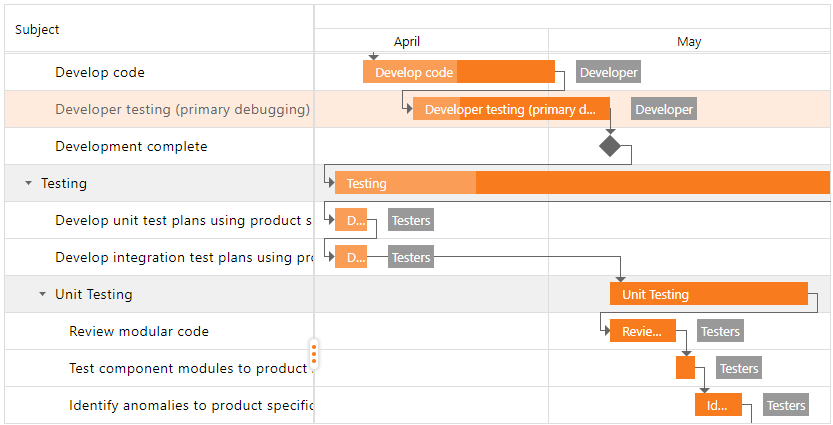
The Gantt allows you to display the task flow and dependencies between tasks.

Declaration
To declare the Gantt in a View, invoke the Gantt(GanttSettings) or Gantt(Action<GanttSettings>) helper methods. These methods return the Gantt extension that is implemented by the GanttExtension class.
To configure the Gantt extension, pass the GanttSettings object to the Gantt(GanttSettings) helper method as a parameter. The GanttSettings object contains all the Gantt extension settings.
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.CallbackRouteValues = new { Controller = "Gantt", Action = "FeaturesPartial" };
settings.Width = Unit.Percentage(100);
settings.KeyFieldName = "ID";
settings.ParentFieldName = "ParentID";
...
}).Bind(
GanttDataProvider.Tasks,
GanttDataProvider.Dependencies,
GanttDataProvider.Resources,
GanttDataProvider.ResourceAssignments
).GetHtml()
Features
Data-Bound Mode
The Gantt can operate only in bound mode. Bind the extension to a data model that provides data for tasks. It supports standard data source types, including SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
The extension requires data tables for tasks, resources, resource assignments, and dependencies. Mappings (Mappings) specify which field in a data table corresponds to an object’s property (task, dependency, resource).
Edit Tasks
The Gantt supports the following edit operations (SettingsEditing):
Resize and modify tasks.
Modify resources.
Add and remove dependencies between tasks and assignments.
Edit cell values within the Task List. The control saves changes on the server and updates the Gantt chart when cell values change.
The Gantt stores changes made by end users. It allows you to roll back the last change when necessary.
Column Types
You can add columns (Columns) to the Task List to display display different data types.
settings.SettingsTaskList.Columns.Add(
new GanttTextColumn() {
FieldName = "Subject",
Caption = "Title",
Width = Unit.Pixel(360)
}
);
Scale Tasks
Use the ViewType property or SetViewType(viewType) method to switch between display types: Ten Minutes, Thirty Minutes, Hours, Days, Weeks, and Months. It allows you to change date intervals on a timescale. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom.
settings.SettingsGanttView.ViewType = GanttViewType.Weeks;
Custom Work Time
You can specify the work and non-work time intervals, as well as custom workdays and holidays.
The work time settings are stored in the WorkTimeRules collection. The following rules are available:
Each rule can contain work time ranges and recurrence settings.
var dailyRule = new DevExpress.Web.ASPxGantt.DailyRule();
dailyRule.WorkTimeRanges.Add(
new DevExpress.Web.ASPxGantt.WorkTimeRange() {
Start = new TimeSpan(8, 0, 0),
End = new TimeSpan(11, 55, 00)
}
);
settings.WorkTimeRules.Add(dailyRule);
Task Title Position
The control supports the following task title display types (TaskTitlePosition): hidden, within a task, and next to a task.
settings.SettingsGanttView.TaskTitlePosition = GanttTaskTitlePosition.Outside;
Validation
You can recalculate the duration and progress of parent tasks (EnableDependencyValidation), and validate relationships between all tasks (AutoUpdateParentTasks), when a task is modified.
settings.SettingsValidation.EnableDependencyValidation = true;
settings.SettingsValidation.AutoUpdateParentTasks = true;
Strip Lines
Use strip lines (StripLine) to highlight specific times (or time intervals) in the Gantt chart.
settings.SettingsStripLine.StripLines.Add(new StripLine() {
Start = new DateTime(2019, 02, 21)
});
Toolbar
The toolbar (Visible) can display frequently used commands.
settings.SettingsToolbar.Items.Add(new GanttCollapseAllToolbarItem() { Text = "Collapse All" });
settings.SettingsToolbar.Items.AddCustomItem(i => {
i.Text = "About";
i.CommandName = "About";
i.BeginGroup = true;
i.Image.IconID = "iconbuilder_actions_info_svg_gray_16x16";
});
settings.SettingsToolbar.Visible = DemoOptions.ShowToolbar;