Filter Row
- 2 minutes to read
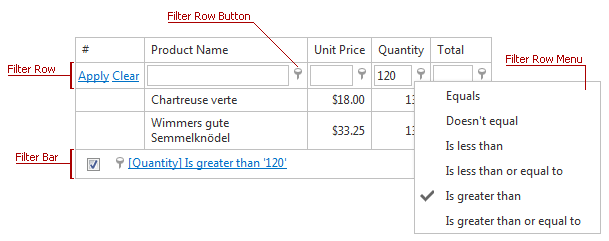
The Filter Row allows end-users to filter grid data by typing text directly into the row. To display the Filter Row at the top of the grid view extension, set the ASPxGridViewSettings.ShowFilterRow property to true.
The Filter Row can work in either Auto or OnClick mode based on the ASPxGridViewBehaviorSettings.FilterRowMode property value.
In Auto mode, the filter is applied on the fly when an end-user types text within a row. By default, the filter is updated after 1200 milliseconds. To change the time interval between the times the user starts typing within the Filter Row and when filtering is applied, use the ASPxGridViewBehaviorSettings.AutoFilterRowInputDelay property.
In OnClick mode, the grid applies the filter when a user clicks Apply.
Use the ASPxGridBase.FilterExpression property to access the applied filter expression.
Filter row buttons allow end-users to select filter criteria from the drop-down filter row menu. The ASPxGridViewSettings.ShowFilterRowMenu property allows you to control these buttons visibility.
The grid displays the filter criteria in the filter bar. Set the ASPxGridSettings.ShowFilterBar property to true to display the filter bar. Handle the ASPxGridBase.CustomFilterExpressionDisplayText event to display custom text within the filter bar.

Auto Filter Row Cell Editors
The grid uses the same editors to edit cell values in the filter row and to edit corresponding columns values. Use the GridViewSettings.AutoFilterCellEditorCreate event to replace these default editors with custom ones.
The grid raises this event for each cell within the filter row. The event parameter provides the Column property (which identifies the processed filter row cell), and the Value property (which returns the processed cell’s value). To replace the settings used to create the default editor, create the EditPropertiesBase descendant, and assign it to the event parameter’s EditorProperties property.
To initialize cell editors (default and/or custom) displayed within the filter row, handle the GridViewSettings.AutoFilterCellEditorInitialize event. This event is raised before the filter row is displayed within the grid view extension.