Configure a Visual Studio Project
- 4 minutes to read
You can create a new project from templates or add DevExtreme to an existing project.
Create a New Project from Templates
DevExtreme-based ASP.NET Core controls offer several project templates. Each template does the following:
- includes (or automatically restores) all server-side and client-side resources required for the controls;
- provides an example of how to configure the DataGrid control.
| Template Name | Description |
|---|---|
| DevExtreme Responsive ASP.NET Core Application (Recomended to use) |
This template creates a responsive application that: - has a navigation layout based on the Drawer control; - is styled with a custom theme using color swatches. Refer to the blog for more information. |
| DevExtreme ASP.NET Core Application (.NET Core) DevExtreme ASP.NET Core Application (.NET Framework) |
Two templates that allow you to create an application built on Bootstrap 4. You can choose a template based on the platform: .NET Core or .NET Framework. |
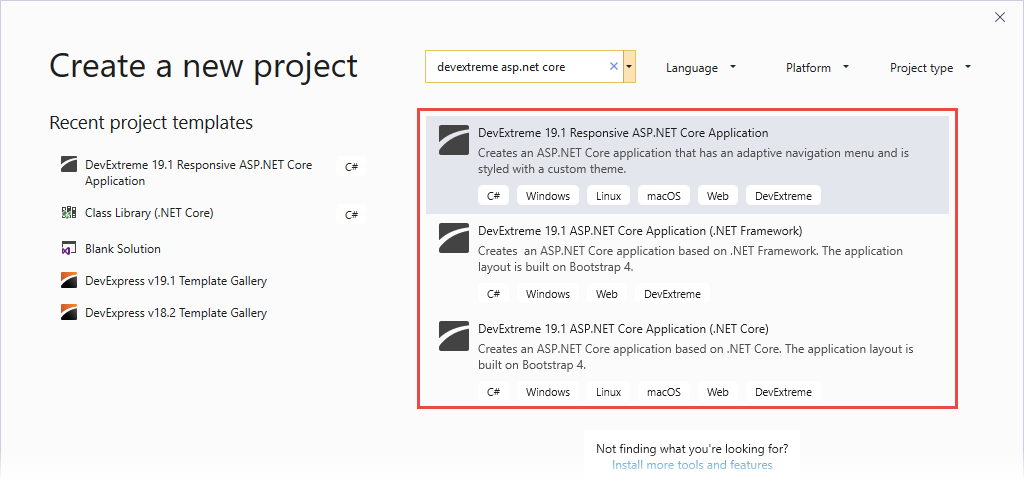
You can access a template:
In the standard New Project dialog.

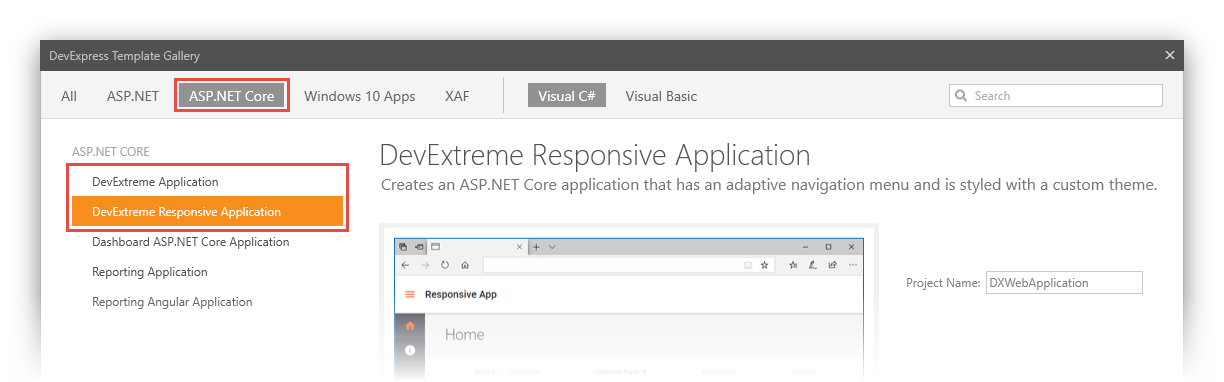
In the DevExpress Template Gallery.
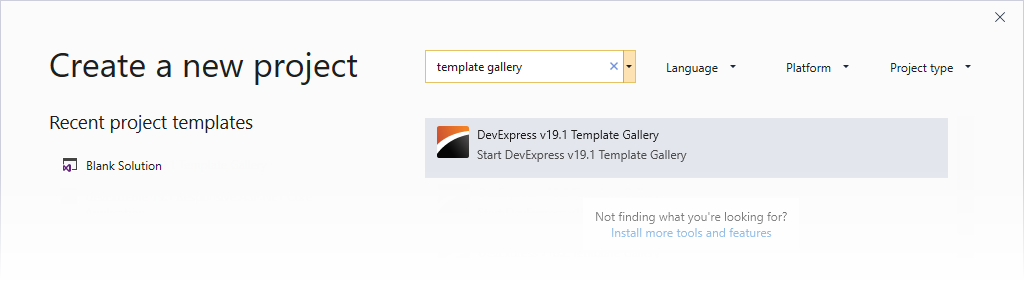
To run the DevExpress Template Gallery, select the DevExpress v19.2 Template Gallery item in the New Project dialog and click Next.

In the Template Gallery, choose the ASP.NET Core platform and the desired template.

When you select the template, Visual Studio creates a project with the DataGrid control. You can also add other controls to a project.
Add DevExtreme to an Existing Project
To configure an existing project to use DevExtreme-based controls, add DevExtreme resources to the project and set up a layout.
Add DevExtreme Resources
Open your project in Visual Studio (see supported versions).
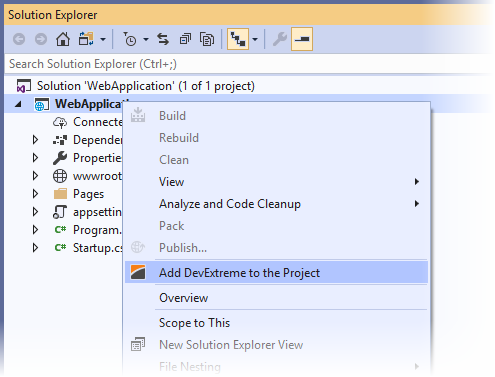
Right-click the project in the Solution Explorer window and select the Add DevExtreme to the Project command in the menu.

In the invoked dialog box, click OK.

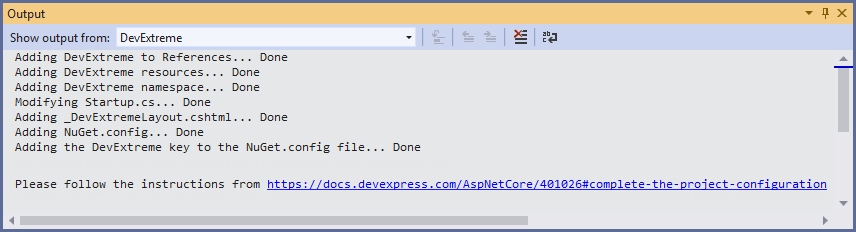
It takes a few seconds for Visual Studio to complete the following operations:
- Server-side packages are added to the references: DevExtreme.AspNet.Core, DevExtreme.AspNet.Data.
- Client-side resources are added to the wwwroot folder: css\devextreme, js\devextreme.
- The following project files are modified: Startup.cs, _ViewImports.cshtml, NuGet.config.
- The _DevExtremeLayout.cshtml file is created (see below to know how to use it).
This process is logged in the Output window.

Complete the Project Configuration
Important
To complete the project configuration, make sure that client-side resources are linked in the project. You can use the DevExtreme layout file where the resources are already linked or link the resources by yourself.
Use the DevExtreme Layout File
The DevExtreme layout file (_DevExtremeLayout.cshtml) is added to the project when you click the Add DevExtreme to the Project menu command. This file contains links to all the client-side resources.
To use this layout, go to the _ViewStart.cshtml file (located in the Pages or View/Shared folder) and change _Layout to _DevExtremeLayout.
@{
Layout = "_DevExtremeLayout";
}
Important
Use this approach if you add DevExtreme to a new ASP.NET Core project. If you have a customized project, link the resources in your project’s layout as described below.
Link the Resources in the Project
Resources are usually linked in a project’s layout - the _Layout.cshtml file located in the Views/Shared folder (for MVC projects) or Pages folder (for Razor Pages).
Modify this file as follows:
Add the following CSS and script links to the
<head>section:<head> ... @* Uncomment to use the HtmlEditor control *@ @* <script src="https://cdnjs.cloudflare.com/ajax/libs/quill/1.3.6/quill.min.js"></script> *@ @* Uncomment to use the Gantt control *@ @*<link href="~/css/devextreme/dx-gantt.css" rel="stylesheet" />*@ @* Uncomment to use the Diagram control *@ @*<link href="~/css/devextreme/dx-diagram.css" rel="stylesheet" />*@ <link href="~/css/devextreme/dx.common.css" rel="stylesheet" /> <link href="~/css/devextreme/dx.light.css" rel="stylesheet" /> @* Uncomment to use the Gantt control *@ @*<script src="~/js/devextreme/dx-gantt.js"></script>*@ @* Uncomment to use the Diagram control *@ @*<script src="~/js/devextreme/dx-diagram.js"></script>*@ <script src="~/js/devextreme/jquery.js"></script> <script src="~/js/devextreme/cldr.js"></script> <script src="~/js/devextreme/cldr/event.js"></script> <script src="~/js/devextreme/cldr/supplemental.js"></script> <script src="~/js/devextreme/cldr/unresolved.js"></script> <script src="~/js/devextreme/globalize.js"></script> <script src="~/js/devextreme/globalize/message.js"></script> <script src="~/js/devextreme/globalize/number.js"></script> <script src="~/js/devextreme/globalize/currency.js"></script> <script src="~/js/devextreme/globalize/date.js"></script> @* Uncomment to enable client-side export *@ @*<script src="~/js/devextreme/jszip.js"></script>*@ <script src="~/js/devextreme/dx.all.js"></script> @* Uncomment to provide geo-data for the VectorMap control *@ @*<script src="~/js/devextreme/vectormap-data/world.js"></script>*@ <script src="~/js/devextreme/aspnet/dx.aspnet.mvc.js"></script> <script src="~/js/devextreme/aspnet/dx.aspnet.data.js"></script> </head>If the layout file contains jQuery links that were added earlier (they may be placed in the
<environment>containers), then remove them.... <!-- Remove the jQuery links below --> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> ... <environment names="Staging,Production"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> ...
Note
You can also apply bundling and minification via bundleconfig.json.
Your project can now use DevExtreme ASP.NET Core controls. Refer to Add Controls to a Project for more information.