BootstrapGridView.Settings Property
Provides access to the BootstrapGridView‘s display options.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v19.1.dll
Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapGridViewSettings Settings { get; }Property Value
| Type | Description |
|---|---|
| BootstrapGridViewSettings | An BootstrapGridViewSettings object that contains the BootstrapGridView‘s display options. |
Example
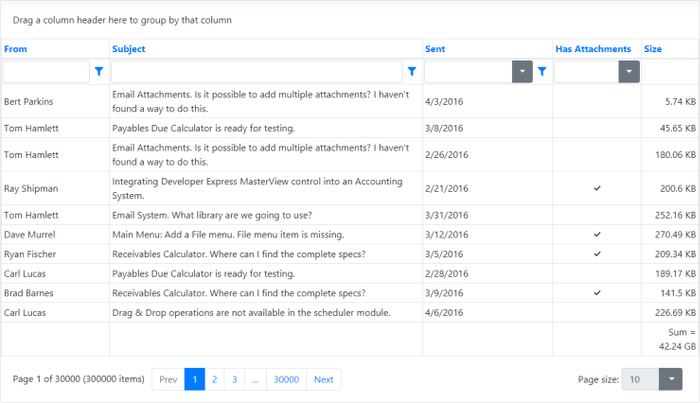
The example demonstrates the basic functionality of the Grid View control.
- Initialize a new instance of the BootstrapGridView class.
- Bind the Grid View control to the required data storage. For this purpose, assign the identifier of your data storage to the BootstrapWebClientUIWidget.DataSourceID property.
- Assign the required key field’s name to the ASPxGridBase.KeyFieldName property.
- The Grid View control renders each field from the data source as a column, by default. The order of columns is the same as the order of fields in the data source. Alternatively, you can manually control which columns are to appear in the control by setting the ASPxGridView.AutoGenerateColumns property to false. In this case, you should manually add columns to the BootstrapGridView.Columns collection.
- Use other BootstrapGridView class properties to customize the control’s appearance in addition. For example, add summaries (ASPxGridView.GroupSummary or ASPxGridView.TotalSummary), show either the Group Panel (ASPxGridViewSettings.ShowGroupPanel) or the Filter row (ASPxGridViewSettings.ShowFilterRow), etc.
The image below shows the result:

<dx:BootstrapGridView ID="GridViewServerMode" runat="server" DataSourceID="EntityServerModeDataSource" KeyFieldName="ID" AutoGenerateColumns="False"
OnCustomColumnDisplayText="GridViewServerMode_CustomColumnDisplayText" OnSummaryDisplayText="GridViewServerMode_SummaryDisplayText">
<Columns>
<dx:BootstrapGridViewTextColumn FieldName="From" />
<dx:BootstrapGridViewTextColumn FieldName="Subject" />
<dx:BootstrapGridViewDateColumn FieldName="Sent" Width="220px" />
<dx:BootstrapGridViewCheckColumn Caption="Has Attachments" FieldName="HasAttachment" Width="150px" />
<dx:BootstrapGridViewTextColumn FieldName="Size">
<Settings AllowAutoFilter="False" />
</dx:BootstrapGridViewTextColumn>
</Columns>
<TotalSummary>
<dx:ASPxSummaryItem FieldName="Size" SummaryType="Sum" />
</TotalSummary>
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Settings ShowGroupPanel="True" ShowFooter="True" ShowFilterRow="true" ShowFilterRowMenu="true"/>
</dx:BootstrapGridView>
<dx:EntityServerModeDataSource ID="EntityServerModeDataSource" runat="server"
See Also