BootstrapFABActionItem.Badge Property
Specifies an action item’s badge.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v19.2.dll
Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapBadgeProperties Badge { get; }Property Value
| Type | Description |
|---|---|
| BootstrapBadgeProperties | A BootstrapBadgeProperties object that defines the badge properties. |
Remarks

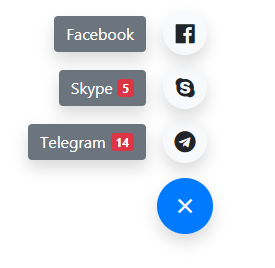
The Floating Action Button control can display supplementary information action items and/or action buttons within a badge. A badge can display text and/or an icon.
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#fab-badge">
<Items>
<dx:BootstrapFABActionGroup ContextName="messages" Text="Messages">
<Badge Text="19" CssClass="badge-light" />
<Items>
<dx:BootstrapFABActionItem ActionName="telegram" Text="Telegram" IconCssClass="fab fa-telegram">
<Badge Text="14" CssClass="badge-danger" />
</dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="skype" Text="Skype" IconCssClass="fab fa-skype">
<Badge Text="5" CssClass="badge-danger" />
</dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="facebook" Text="Facebook" IconCssClass="fab fa-facebook">
</dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
</dx:BootstrapFloatingActionButton>
See Also