BootstrapFABActionBootstrapSpecificSettings.RenderOption Property
Specifies Bootstrap-specific styles that can be applied to the Floating Action Button.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v19.2.dll
Declaration
[DefaultValue(BootstrapFloatingActionButtonRenderOption.Default)]
public BootstrapFloatingActionButtonRenderOption RenderOption { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| BootstrapFloatingActionButtonRenderOption | **Default** | A BootstrapFloatingActionButtonRenderOption enumeration’s value that specifies the render style. |
Available values:
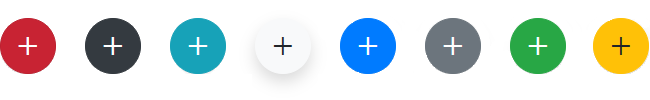
| Name | Description |
|---|---|
| Default | Default. A control renders with its default styles. |
| Primary | The primary style is applied to a control. |
| Secondary | The secondary style is applied to a control. |
| Success | The success style is applied to a control. |
| Info | The info style is applied to a control. |
| Warning | The warning style is applied to a control. |
| Danger | The danger style is applied to a control. |
| Light | The light style is applied to a control. |
| Dark | The dark style is applied to a control. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to RenderOption |
|---|---|
| BootstrapFABAction |
|
| BootstrapFABActionBase |
|
| BootstrapFABActionGroup |
|
| BootstrapFABActionItem |
|
Remarks

<dx:BootstrapFloatingActionButton ClientInstanceName="fab" runat="server" ContainerCssSelector="#render-option" InitialActionContext="cSuccess">
<Items>
<dx:BootstrapFABAction ActionName="action" ContextName="cDanger">
<SettingsBootstrap RenderOption="Danger" />
</dx:BootstrapFABAction>
<dx:BootstrapFABAction ActionName="action" ContextName="cDark">
<SettingsBootstrap RenderOption="Dark" />
</dx:BootstrapFABAction>
<%-- ... --%>
</Items>
</dx:BootstrapFloatingActionButton>
See Also