BootstrapChart.ScrollingMode Property
OBSOLETE
Use SettingsZoomAndPan property instead.
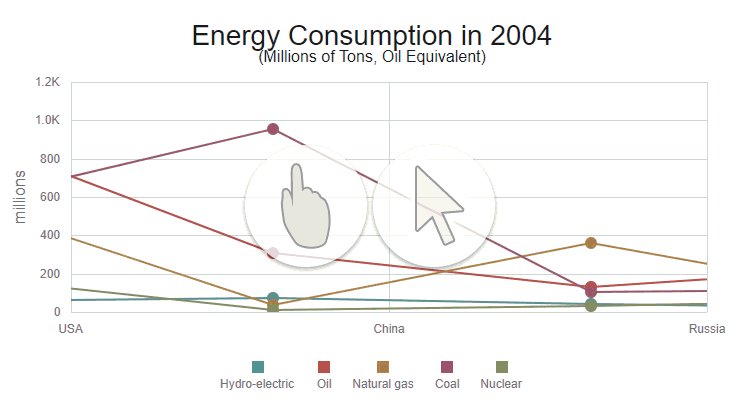
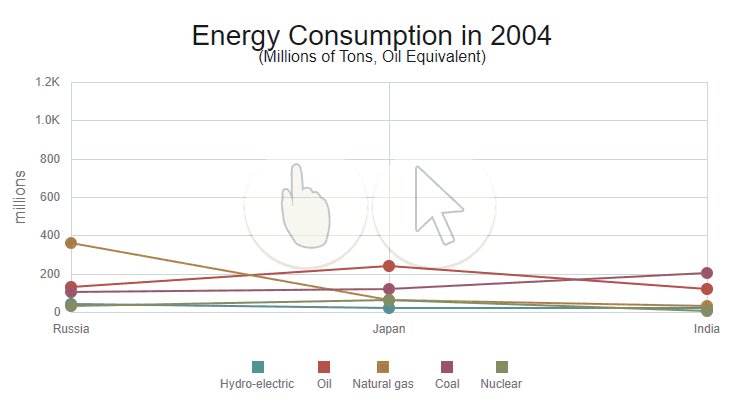
Enables a scrolling capability in a BootstrapChart and specifies a pointer type used for scrolling.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v19.1.dll
Declaration
[DefaultValue(ChartPointerType.None)]
[Obsolete("Use SettingsZoomAndPan property instead.")]
[Browsable(false)]
public ChartPointerType ScrollingMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartPointerType | **None** | A ChartPointerType enumeration value defining the pointer used for chart scrolling. |
Available values:
| Name | Description |
|---|---|
| None | The scrolling/zooming feature is disabled. |
| Touch | User can use gestures to scroll/zoom the chart. |
| Mouse | User can use a mouse to scroll/zoom the chart. |
| All | User can use either gestures or a mouse to scroll/zoom the chart. |
Remarks
Scrolling is disabled by default - the ChartPointerType.None value is assigned to the ScrollingMode property. To enable scrolling in your chart, specify one of the following values to the ScrollingMode property:
- All - user can use either the flick gesture or a mouse pointer to scroll the chart.
- Mouse - user can use a mouse pointer to scroll the chart.
- Touch - user can use the flick gesture to scroll the chart.

Additionally, scrolling may be performed using the scroll bar. To make it visible, assign the BootstrapChartScrollBarSettings.Visible property value to true.
Note
In many cases, scrolling is useless without zooming, and vice versa. So, when enabling the scrolling, consider enabling the zooming capability as well. For this purpose, use the BootstrapChart.ZoomingMode property. If the scrolling or zooming mode is enabled, the BootstrapClientChart.ZoomStart and BootstrapClientChart.ZoomEnd events fire.