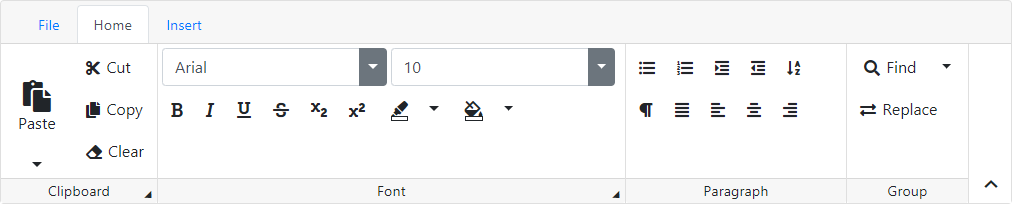
Ribbon
The Bootstrap Ribbon control allows you to introduce the look, feel, and behavior of a ribbon-based UI in your applications.

Main Features
The Bootstrap Ribbon provides the following features.
- Data Binding – The Ribbon can be populated with tab, group, and item information taken from a data source containing hierarchical data.
- Responsive Layout – The Ribbon has an adaptive layout. When a ribbon has insufficient space, the number of items displayed in a group can be reduced and the groups are collapsed.
- Template Support - The look of the Ribbon control elements can be modified by using a specific template that defines how an element will be rendered by a client browser.
- Rich Client Side Events - A comprehensive client-side API is available for the ribbon. This functionality, coupled with the ability to handle a rich set of client events, gives you full control over the behavior on the client side.
Online Demos
Refer to the Ribbon technical demos to see the control’s specific features in action.