Column Moving
- 4 minutes to read
Column Drag and Drop
The Bootstrap Grid View provides the drag-and-drop functionality allowing your end-users to change the order in which columns are displayed within the grid.

The column drag-and-drop functionality is enabled by default. To disable it, set the ASPxGridViewBehaviorSettings.AllowDragDrop property to false.
<dx:BootstrapGridView ID="GridView1" runat="server">
...
<SettingsBehavior AllowDragDrop="false" />
...
</dx:BootstrapGridView>
You can also enable or disable drag and drop for a particular grid column regardless of the global setting using the column’s Settings.AllowDragDrop property as shown below.
<dx:BootstrapGridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1" KeyFieldName="ProductID">
...
<SettingsBehavior AllowDragDrop="false" />
<Columns>
<dx:BootstrapGridViewTextColumn FieldName="ProductName" VisibleIndex="0">
</dx:BootstrapGridViewTextColumn>
<dx:BootstrapGridViewTextColumn FieldName="QuantityPerUnit" VisibleIndex="1">
<Settings AllowDragDrop="True" />
</dx:BootstrapGridViewTextColumn>
<dx:BootstrapGridViewTextColumn FieldName="UnitPrice" VisibleIndex="2">
<Settings AllowDragDrop="Default" />
</dx:BootstrapGridViewTextColumn>
<dx:BootstrapGridViewTextColumn FieldName="ProductID" VisibleIndex="3" ReadOnly="True">
<EditFormSettings Visible="False" />
</dx:BootstrapGridViewTextColumn>
</Columns>
...
</dx:BootstrapGridView>
Note
Note that the column drag-and-drop functionality must be enabled for an end-user to be able to group grid data by dragging column headers to the Group Panel.
Banded Layout Customization
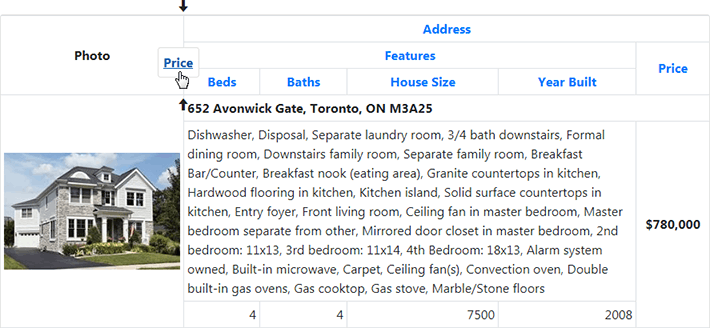
The ASPxGridViewBehaviorSettings.ColumnMoveMode property determines how column drag and drop affects banded column layouts. By default, this property is set to GridColumnMoveMode.AmongSiblings. In this mode, an end-user can only reorder columns and bands within their current parent bands, and when a parent band is moved, it is moved along with all its children. This mode allows you to provide a way to rearrange grid columns while preserving their logical grouping.
Setting the ColumnMoveMode property to GridColumnMoveMode.ThroughHierarchy activates the banded layout editing mode, in which an end-user is allowed to move columns and bands between parents and hierarchy levels. Use this mode to provide your end-users with a way to manually build complex column layouts.

Moving Columns Programmatically
Server-Side API
On the server side, the position in which a column is displayed within the current hierarchy level is defined by the column’s WebColumnBase.VisibleIndex property. If the VisibleIndex property is set to -1, the column is hidden from the view. The code sample below demonstrates how to move a column to the leftmost position by setting its VisibleIndex to zero.
BootstrapGridViewTextColumn col = BootstrapGridView1.Columns["UnitPrice"]
as BootstrapGridViewTextColumn;
col.VisibleIndex = 0;
The hierarchy of columns in a banded column layout is determined by the nesting of BootstrapGridViewDataColumn objects. A parent column stores its child columns in the BootstrapGridViewDataColumn.Columns collection property. The code sample below demonstrates how to programmatically move a grid column between hierarchy levels by manipulating the nesting of column objects.
BootstrapGridViewDataColumn ParentColumn = Grid.Columns["Address"] as BootstrapGridViewDataColumn;
BootstrapGridViewDataColumn ChildColumn = ParentColumn.Columns["Price"] as BootstrapGridViewDataColumn;
ParentColumn.Columns.Remove(ChildColumn);
Grid.Columns.Add(ChildColumn);
Client-Side API
On the client side, it is possible to programmatically rearrange grid columns using the ASPxClientGridView.MoveColumn method. Overloads of this method cover a wide range of use case scenarios including grouping and moving columns through hierarchy levels. The code sample below demonstrates a possible application of this method.
grid.MoveColumn("Category.CategoryName", 0, ASPxClientGridColumnMovingTargetPosition.Top);
In this code sample, a column is moved to the leftmost position. The ASPxClientGridColumnMovingTargetPosition.Top value passed as the targetPosition parameter specifies that the moved column should be placed on top of the target column in the column hierarchy (i.e., the moved column should become the target column’s parent). Note that if the banded layout editing mode is not activated (the ASPxGridViewBehaviorSettings.ColumnMoveMode property is not set to GridColumnMoveMode.ThroughHierarchy), the ASPxClientGridColumnMovingTargetPosition.Top value will be ignored.
Client-Side Processing
By default, when an end-user moves a column using drag and drop, the client grid initiates a callback to re-render the grid’s layout on the server side. However, the Bootstrap Grid View provides the client column move processing mode allowing the grid to re-render itself completely on the client without initiating a callback. This feature increases the grid’s responsiveness and reduces the amount of markup required to be produced on the server throughout the Bootstrap Grid View control’s life cycle. To activate the client column move processing mode, set the ASPxGridViewBehaviorSettings.ProcessColumnMoveOnClient property to true.
For a column move operation to be processed on the client side, the data already available for the client Grid View control must be sufficient to re-render the grid layout. Column move operations requiring any additional data to be obtained from the server cannot be processed on the client-side. As a result, these operations initiate a callback to re-render the grid layout on the server. The client-side processing of column move operations does not apply to the following operations.
- Moving a column to/from the Group Panel.
- Enabling/disabling a column in the Customization Dialog.