ASPxClientTrackBarPositionChangingEventArgs.newPositionEnd Property
Gets a position where the secondary drag handle is being moved.
Declaration
newPositionEnd: numberProperty Value
| Type | Description |
|---|---|
| number | A Decimal value that is the drag handle position. |
Remarks
When the TrackBarProperties.AllowRangeSelection is set to true a track bar displays two drag handles to support the value range selection. In this case, use the newPositionEnd property to obtain the position where the secondary drag handle is being moved. To get the current handle position, use the ASPxClientTrackBarPositionChangingEventArgs.currentPositionEnd property. You can get the current and new positions of the main drag handle using the ASPxClientTrackBarPositionChangingEventArgs.currentPositionStart and ASPxClientTrackBarPositionChangingEventArgs.newPositionStart properties respectively.
If the AllowRangeSelection property is set to false, you can access the positions of the single drag handle using the ASPxClientTrackBarPositionChangingEventArgs.currentPosition and ASPxClientTrackBarPositionChangingEventArgs.newPosition properties.
Example
The code sample below demonstrates how you can use the ASPxTrackBar control to specify a filter condition for the ASPxGridView control.
Handle the ASPxClientTrackBar.PositionChanging event to update label content that displays the currently selected range. The ASPxClientTrackBar.PositionChanged event handler applies the specified filter to the grid by using the ASPxClientGridView.ApplyFilter method. Note that the ASPxTrackBar.ValueChangedDelay property specifies the time interval between when a user changes the editor’s value and when the filter is applied.
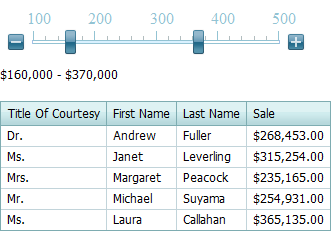
The image below shows the result.

function initLbRange() {
lbRange.SetText('$' + tbSale.GetPositionStart() + ',000 - $' + tbSale.GetPositionEnd() + ',000');
updateGrid();
};
function updateLbRange(s, e) {
lbRange.SetText('$' + e.newPositionStart + ',000 - $' + e.newPositionEnd + ',000');
};
function updateGrid() {
var filterCondition = "[Sale] > " + tbSale.GetPositionStart() * 1000
+ " AND [Sale] < " + tbSale.GetPositionEnd() * 1000;
grid.ApplyFilter(filterCondition);
};