ASPxClientRibbon.FileTabClicked Event
Occurs when the file tab is clicked.
Declaration
FileTabClicked: ASPxClientEvent<ASPxClientEventHandler<ASPxClientRibbon>>Event Data
The FileTabClicked event's data class is ASPxClientEventArgs.
Remarks
Write the FileTabClicked event handler to perform custom actions when the file tab has been clicked.
Example
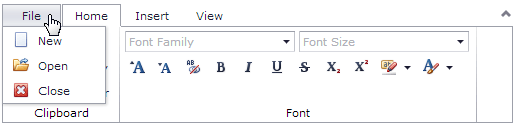
This example demonstrates how to use the FileTabClicked event to show a popup menu.
The image below shows the result.

<dx:ASPxRibbon ID="ASPxRibbon1" runat="server">
<Tabs>
...
</Tabs>
<ClientSideEvents FileTabClicked="function(s, e) {
popupMenu.ShowAtElementByID('ASPxRibbon1');
}" />
</dx:ASPxRibbon>
<dx:ASPxPopupMenu ID="ASPxPopupMenu1" runat="server" ClientInstanceName="popupMenu" PopupVerticalOffset="24">
<Items>
<dx:MenuItem Text="New" ...>
<Image IconID="actions_new_16x16">
</Image>
</dx:MenuItem>
<dx:MenuItem Text="Open" ...>
<Image IconID="actions_loadfrom_16x16">
</Image>
</dx:MenuItem>
<dx:MenuItem Text="Close" ...>
<Image IconID="actions_close_16x16">
</Image>
</dx:MenuItem>
</Items>
</dx:ASPxPopupMenu>
See Also