ASPxClientListEditItem.text Property
Gets the item’s display text.
Declaration
text: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that represents the item’s display text. |
Remarks
This property returns the value of a data field specified by an editor’s TextField property. The return value is formatted based on the TextFormatString property setting of the editor.
Example
WebForms:
<dx:ASPxListBox ID="ASPxListBox1" runat="server" Theme="Office365" ClientInstanceName="listBox">
<Items>
<dx:ListEditItem Text="Item1" Value="10" />
<dx:ListEditItem Text="Item2" Value="20" />
<dx:ListEditItem Text="Item3" Value="30" />
</Items>
</dx:ASPxListBox>
<br />
<dx:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Get Item's Info" Theme="Office365">
<ClientSideEvents Click="function(s, e) {
var item = listBox.GetSelectedItem();
memo.SetText('Text: ' + item.text + '\n' + 'Value: ' + item.value + '\n' + 'Selected: ' + item.selected + '\n' + 'Index: ' + item.index );
}" />
</dx:ASPxButton>
<br /><br />
<dx:ASPxMemo ClientInstanceName="memo" ID="ASPxMemo1" runat="server" Height="71px" Width="170px"></dx:ASPxMemo>
MVC:
@Html.DevExpress().ListBox(settings => {
settings.Name = "listBox";
settings.Properties.Items.Add("Item1", 10);
settings.Properties.Items.Add("Item2", 20);
settings.Properties.Items.Add("Item3", 30);
}).GetHtml()
<br />
@Html.DevExpress().Button(settings => {
settings.Name = "button";
settings.Text = "Get Item's Info";
settings.ClientSideEvents.Click = "OnClick";
}).GetHtml()
<br /><br />
@Html.DevExpress().Memo(settings => {
settings.Name = "memo";
settings.Height = 90;
}).GetHtml()

Example
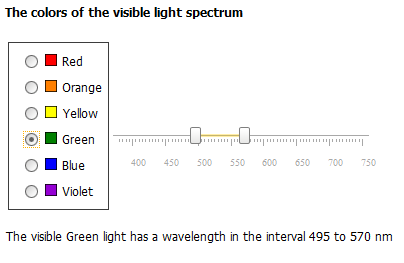
The code sample below demonstrates how you can use the ASPxTrackBar control to display the wavelength range of the selected color.
The ASPxClientListEdit.SelectedIndexChanged event is handled to specify the track bar range interval. The ASPxClientTrackBar.SetPositionStart and ASPxClientTrackBar.SetPositionEnd methods specify range limits.
The image below shows the result.

function setWavelength() {
tbWavelength.SetPositionStart(colorList.GetValue());
if (colorList.GetSelectedIndex() == 0) tbWavelength.SetPositionEnd(750)
else tbWavelength.SetPositionEnd(colorList.GetItem(colorList.GetSelectedIndex() - 1).value);
label.SetText('The visible ' + colorList.GetSelectedItem().text + ' light has a wavelength in the interval '
+ tbWavelength.GetPositionStart() + ' to ' + tbWavelength.GetPositionEnd() + ' nm');
}
See Also