ASPxClientGridView.ApplySearchPanelFilter(value) Method
Applies the specified search panel filter criterion to grid data.
Declaration
ApplySearchPanelFilter(
value: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| value | string | A string value that specifies the filter criterion. |
Remarks
Use the ApplySearchPanelFilter method to specify a search panel filter criterion and apply it to grid data on the client side. Note that the ApplySearchPanelFilter method is in effect even if the search panel is hidden (the ASPxGridSearchPanelSettings.Visible property is set to false).
To specify a search panel filter on the server side, use the ASPxGridBase.SearchPanelFilter property.
Example
The code sample below demonstrates how to specify the search panel filter in code on the client side using the ASPxClientGridView.ApplySearchPanelFilter method.

<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="GridDataSource" ClientInstaceName="grid" >
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="True" ShowApplyButton="True" ShowClearButton="True" />
</dx:ASPxGridView>
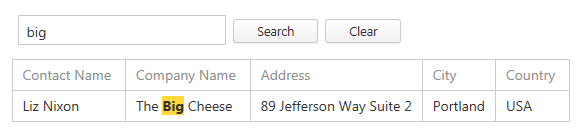
grid.ApplySearchPanelFilter('big');
See Also