TrackBarItem.ToolTip Property
Gets or sets the current item’s tooltip text.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that specifies the text content of the current item’s tooltip. |
Remarks
Use the ToolTip property to define a tooltip text for an individual item. The tooltip text is shown within the value tooltip. If the ToolTip property is set to an empty string (String.Empty), the value tooltip element shows the TrackBarItem.Value property value.
To access the item tooltip on the client side, use the ASPxClientTrackBar.GetItemToolTip method.
Example
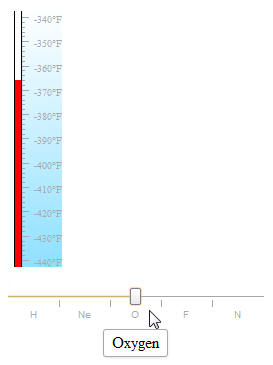
The code sample below demonstrates how you can use the ASPxTrackBar control in two ways. On the one hand, a user can easily choose the required value or item, on the other hand, you can show end-users the visual result of their actions.
In this example, an end-user can select a chemical element and see its melting point. Here we use two track bars. The first track bar is used to visualize melting points and looks like a thermometer scale. By design, an end-user cannot change its value directly, so the ASPxEdit.ReadOnly property for this track bar is enabled. The second track bar is used to select the required chemical element. All the defined elements are gathered to the ASPxTrackBar.Items collection. The ASPxClientTrackBar.PositionChanged event of the second track bar is handled to update the value of the first track bar.
The image below shows the result.

function OnPositionChanged(s, e) {
updateItems(s);
}
function OnInit(s, e) {
updateItems(s);
}
function updateItems(trackBar) {
var trackBarValue = trackBar.GetValue();
termometer.SetValue(trackBarValue);
}