SpinEditProperties.DisplayFormatString Property
Gets or sets the pattern used to format the editor’s value for display purposes if the SpinEditProperties.NumberFormat property is set to SpinEditNumberFormat.Custom.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | "d" | A string representing the format pattern. |
Remarks
This property overrides the base EditPropertiesBase.DisplayFormatString property to provide a specific default value.
Note
Display values can be formatted using the standard formatting mechanism. It allows you to format values using standard format patterns. Format specifiers for composing the format pattern are described in the Numeric Format Strings and Date and Time Format Strings topics.
If an editor is used for inplace editing within a complex data control (such as the ASPxGridView or ASPxTreeList), the TextEditProperties.DisplayFormatInEditMode property can be additionally used to apply the format provided by the DisplayFormatString property to the editor value in the data control’s edit mode.
Example
WebForms approach:
Note
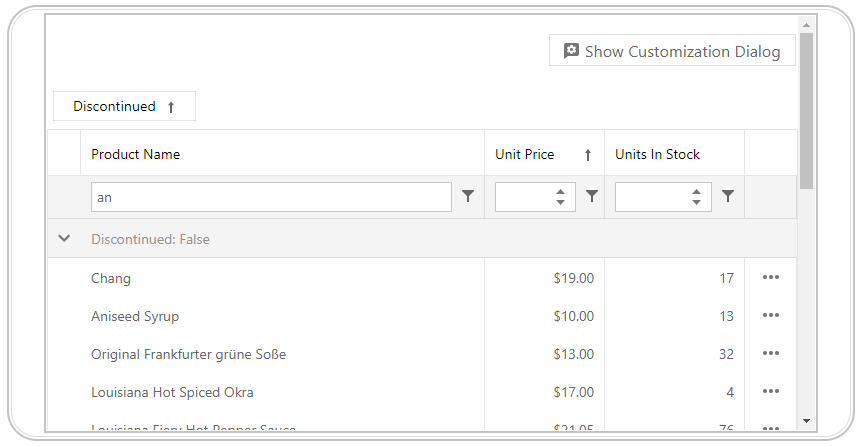
For a full example, see the ASPxGridView - Customization Dialog demo.
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="ProductsDataSource"
EnableRowsCache="false" Width="100%">
<Columns>
<dx:GridViewDataSpinEditColumn FieldName="UnitPrice" SortIndex="1" SortOrder="Ascending" Width="150">
<PropertiesSpinEdit DisplayFormatString="c" MinValue="0" MaxValue="60000" />
</dx:GridViewDataSpinEditColumn>
<dx:GridViewDataSpinEditColumn FieldName="UnitsInStock" Width="150">
<PropertiesSpinEdit MinValue="0" MaxValue="10000" />
</dx:GridViewDataSpinEditColumn>
...
</Columns>
</dx:ASPxGridView>
MVC approach:
Note
For a full example, see the GridView - Customization Dialog demo.
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
settings.SettingsCustomizationDialog.Enabled = true;
...
settings.Columns.Add(c => {
c.FieldName = "UnitPrice";
c.SortIndex = 0;
c.SortOrder = DevExpress.Data.ColumnSortOrder.Ascending;
c.Width = 120;
c.EditorProperties().SpinEdit(sp => {
sp.DisplayFormatString = "c";
sp.MinValue = 0;
sp.MaxValue = 60000;
});
});
settings.Columns.Add(c => {
c.FieldName = "UnitsInStock";
c.Width = 140;
c.EditorProperties().SpinEdit(sp => {
sp.NumberType = SpinEditNumberType.Integer;
sp.MinValue = 0;
sp.MaxValue = 10000;
});
});
}).Bind(Model).GetHtml()