ASPxClientListEditItem Class
Represents the client-side equivalent of the ListEditItem object.
Declaration
declare class ASPxClientListEditItemRemarks
The ASPxClientListEditItem object represents a client list item that corresponds to a particular item in the ASPxListEdit.Items (or ASPxAutoCompleteBoxBase.Items) collection.
The functionality provided by the ASPxClientListEditItem object on the client side almost replicates the basic server-side functionality. So, you are allowed to obtain information on a list item’s caption text (ASPxClientListEditItem.text), associated value (ASPxClientListEditItem.value), displayed image (ASPxClientListEditItem.imageUrl) and index within the editor’s Items collection.
Note
The client-side programmatic interface is available if the editor’s ASPxEditBase.EnableClientSideAPI property is set to true or any client event is handled.
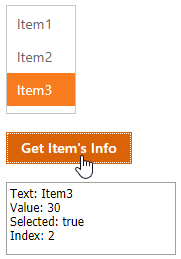
Example
Web Forms:
<dx:ASPxListBox ID="ASPxListBox1" runat="server" Theme="Office365" ClientInstanceName="listBox">
<Items>
<dx:ListEditItem Text="Item1" Value="10" />
<dx:ListEditItem Text="Item2" Value="20" />
<dx:ListEditItem Text="Item3" Value="30" />
</Items>
</dx:ASPxListBox>
<br />
<dx:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Get Item's Info" Theme="Office365">
<ClientSideEvents Click="function(s, e) {
var item = listBox.GetSelectedItem();
memo.SetText('Text: ' + item.text + '\n' + 'Value: ' + item.value + '\n' + 'Selected: ' + item.selected + '\n' + 'Index: ' + item.index );
}" />
</dx:ASPxButton>
<br /><br />
<dx:ASPxMemo ClientInstanceName="memo" ID="ASPxMemo1" runat="server" Height="71px" Width="170px"></dx:ASPxMemo>
MVC:
@Html.DevExpress().ListBox(settings => {
settings.Name = "listBox";
settings.Properties.Items.Add("Item1", 10);
settings.Properties.Items.Add("Item2", 20);
settings.Properties.Items.Add("Item3", 30);
}).GetHtml()
<br />
@Html.DevExpress().Button(settings => {
settings.Name = "button";
settings.Text = "Get Item's Info";
settings.ClientSideEvents.Click = "OnClick";
}).GetHtml()
<br /><br />
@Html.DevExpress().Memo(settings => {
settings.Name = "memo";
settings.Height = 90;
}).GetHtml()